tdk-angular2-webpack-starter/app.component.ts at master · tdekoekkoek/tdk- angular2-webpack-starter · GitHub

Exception: Error during instantiation of t! Primary outlet already registered." in cordova angular2 app - Stack Overflow

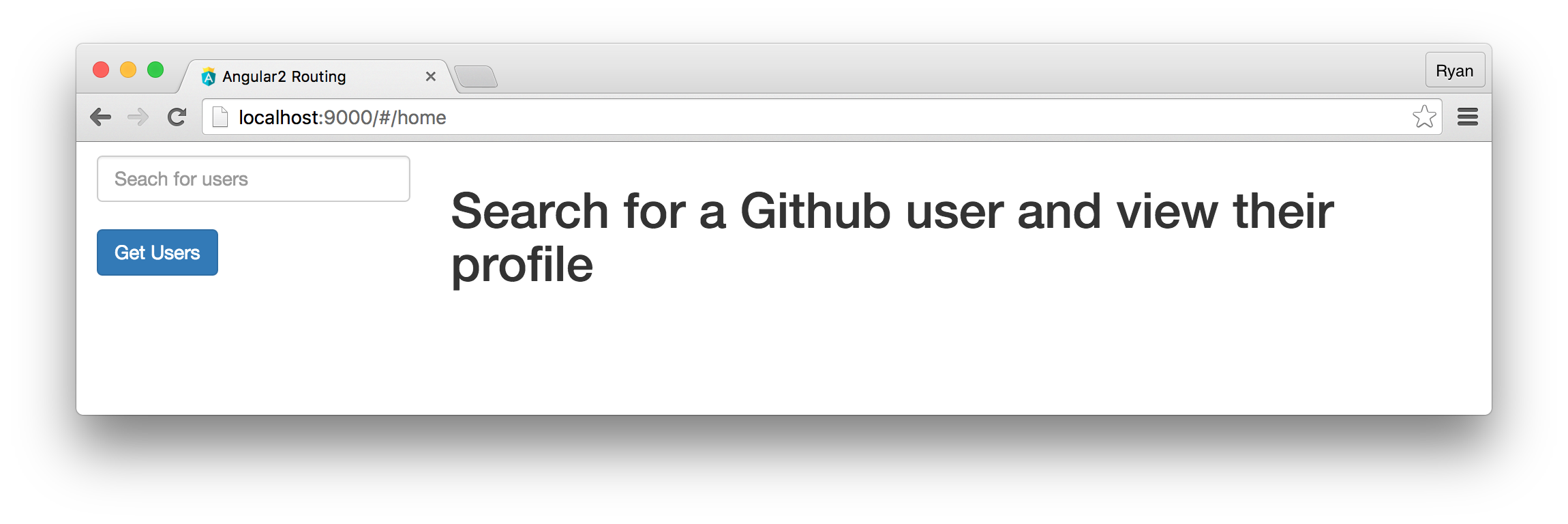
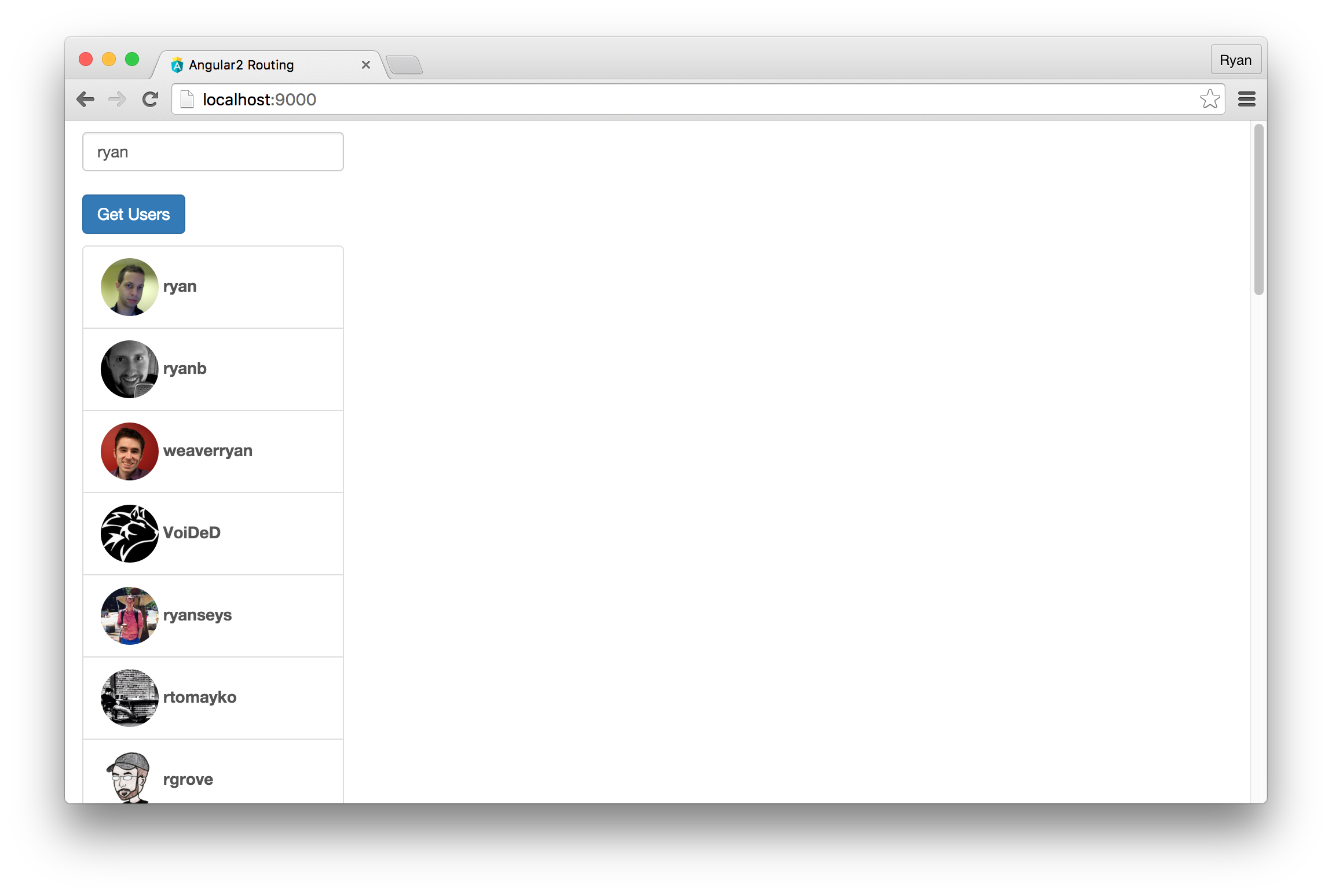
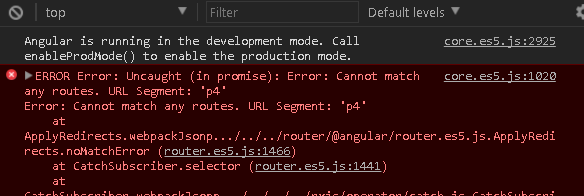
Angular Routing- I have no errors but I cannot do the routing. I see white screen and no errors ~ angularfix
angular2-webpack-starter/barrel.component.ts at master · bobrosoft/angular2- webpack-starter · GitHub

Angular 2 Router error, Route config should contain exactly one "component", "loader", or "redirectTo" property - Stack Overflow