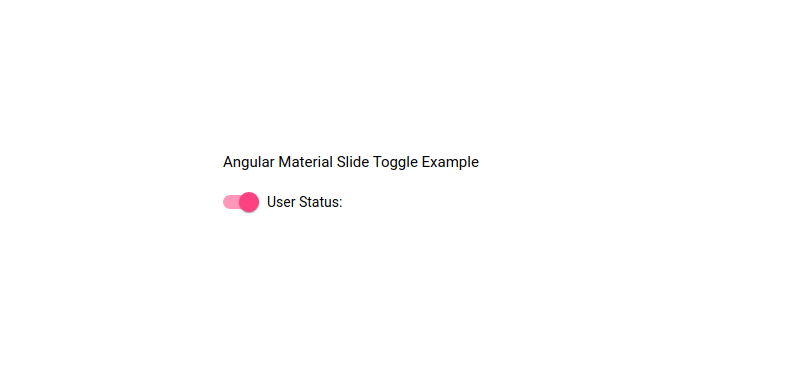
Slide-toggle theme color does not follow app theme definition, but is fixed at 500 level default · Issue #13044 · angular/components · GitHub

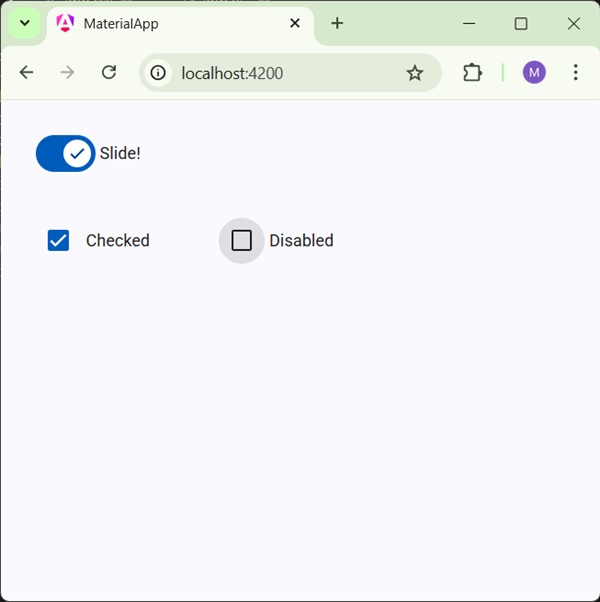
mat-slider-toggle not using correct color. (ignoring hue) · Issue #11854 · angular/components · GitHub

feat(mat-slide-toogle): Add matPrefix and matSuffix to toggle · Issue #19956 · angular/components · GitHub