dynamic component shows warning in console when making http requests react- router v4 - Stack Overflow

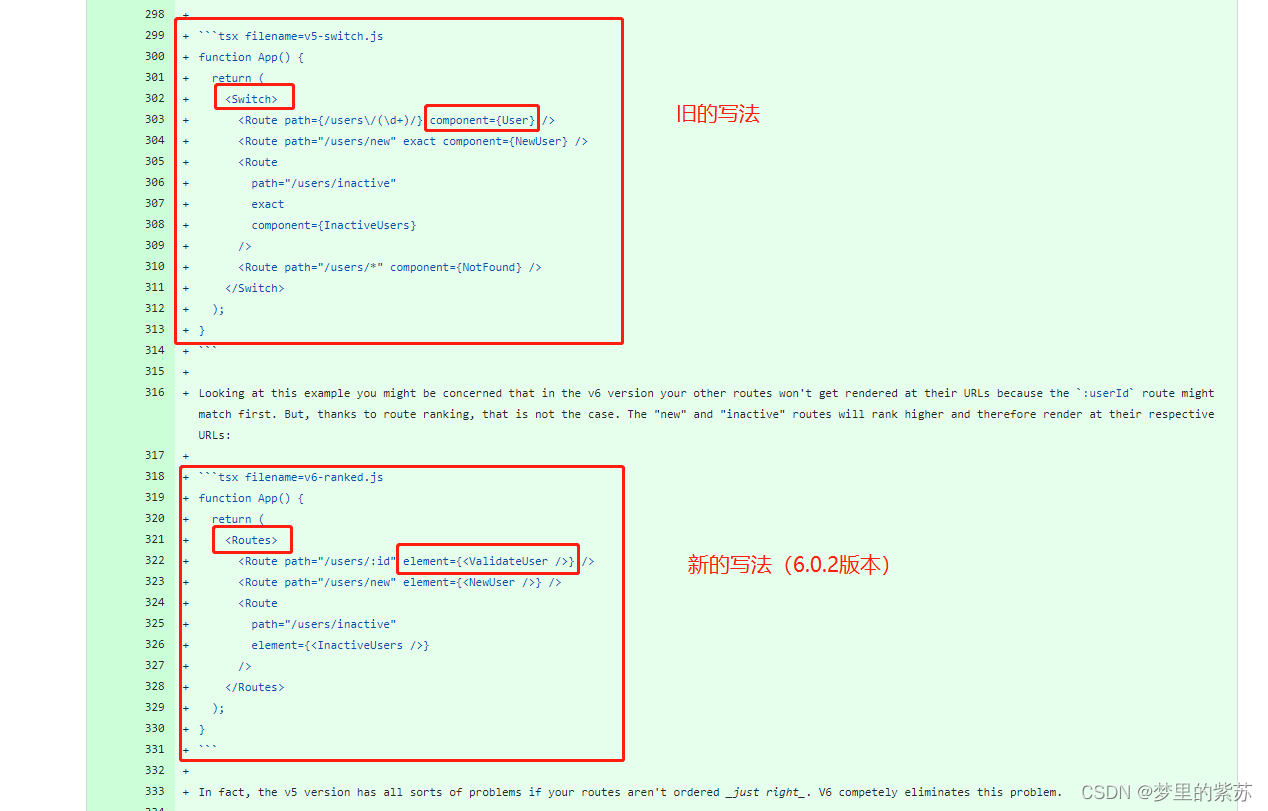
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow
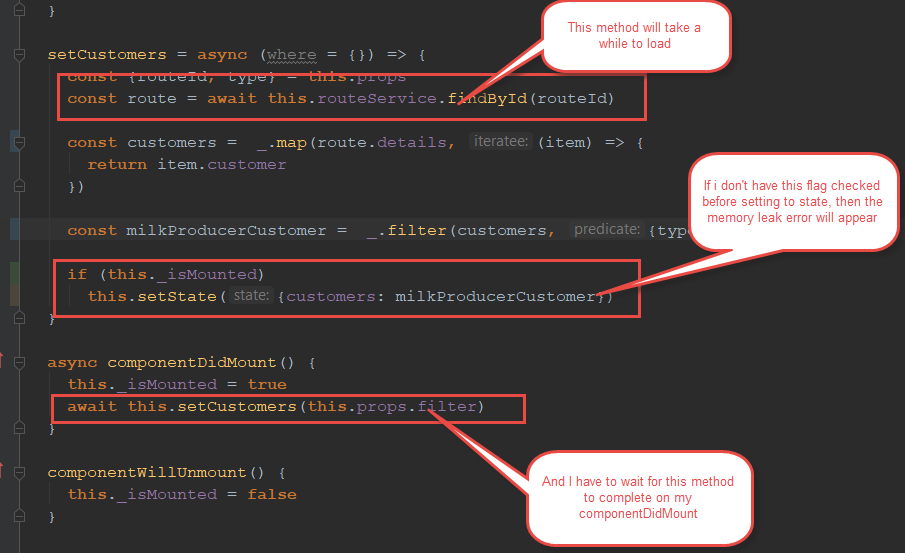
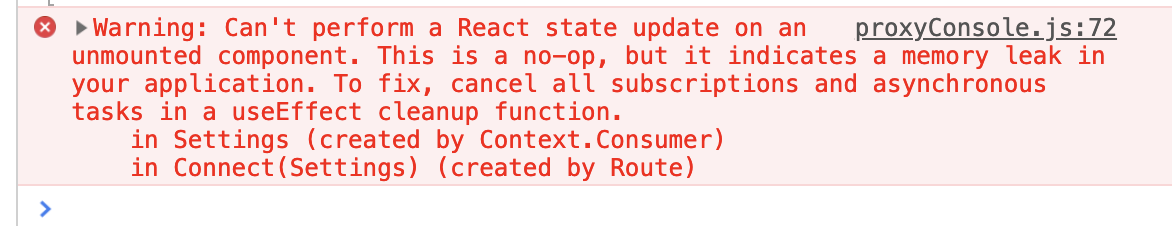
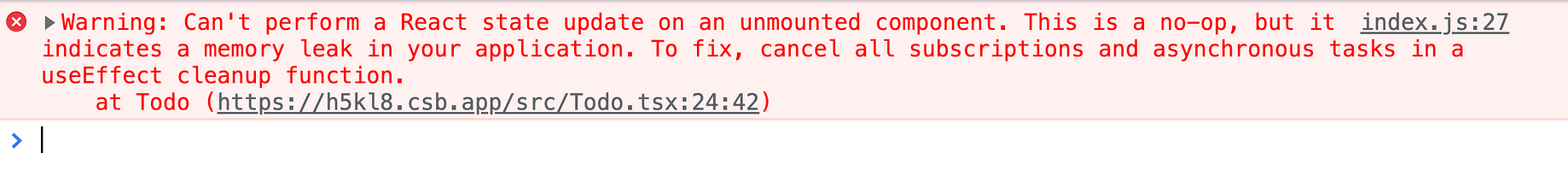
Warning: Can't call setState (or forceUpdate) on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in

Can't perform a React state update on an unmounted component with React 17 · Issue #778 · pmndrs/react-three-fiber · GitHub
![Solved] Can't perform a React state update on an unmounted component in React-hooks. - Exception Error Solved] Can't perform a React state update on an unmounted component in React-hooks. - Exception Error](https://exerror.com/wp-content/uploads/2021/07/Cant-perform-a-React-state-update-on-an-unmounted-component-in-React-hooks-1200x679.jpg)
Solved] Can't perform a React state update on an unmounted component in React-hooks. - Exception Error
Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op. Please check the code for the xxxxxxxxx component. · Issue #

Fix “Cannot perform a React state update on an unmounted component” warning | by Aishwaryalakshmi Panneerselvam | Medium