
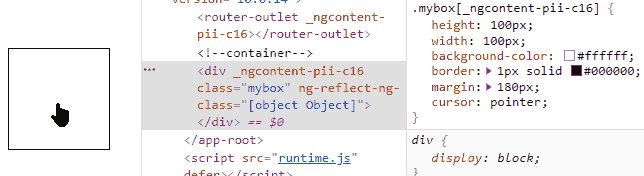
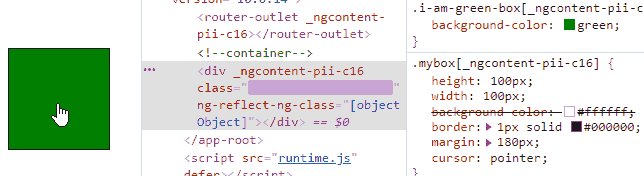
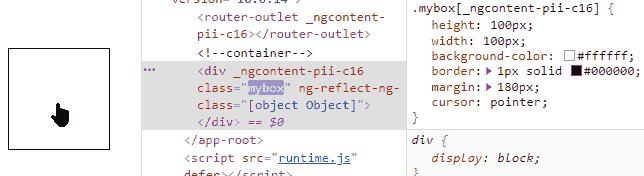
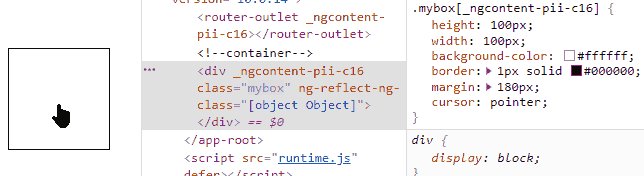
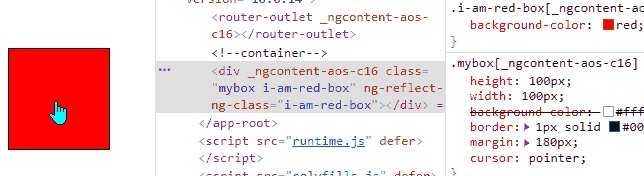
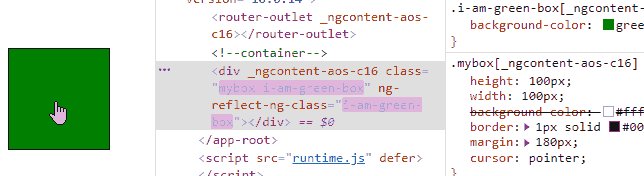
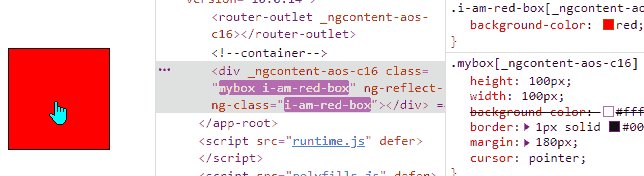
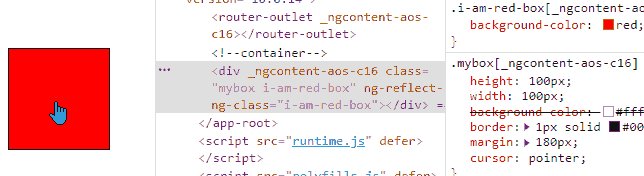
Angular | Ng-Class Conditional Expressions , If Else for Multiple and Single Class Names on Elements « Freaky Jolly

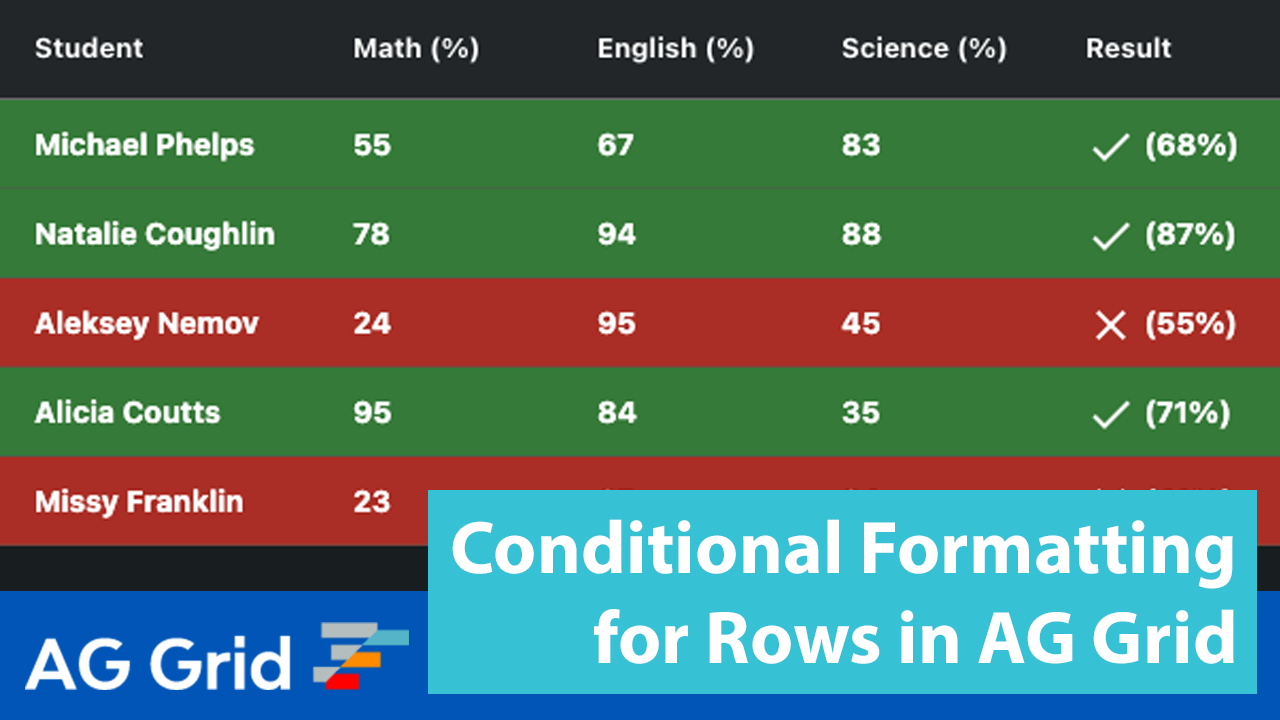
CSS if/else conditional style based on value » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials