Angular 2 router fails to reuse same Component instance when navigating to same route with different params - Stack Overflow

Use the same route path for different Modules or Components in Angular | by German Quinteros | Medium

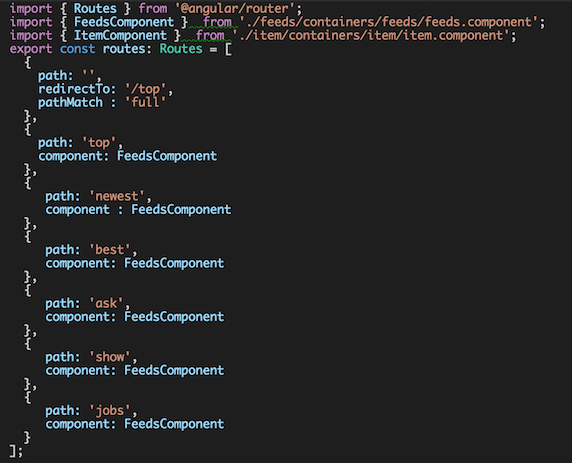
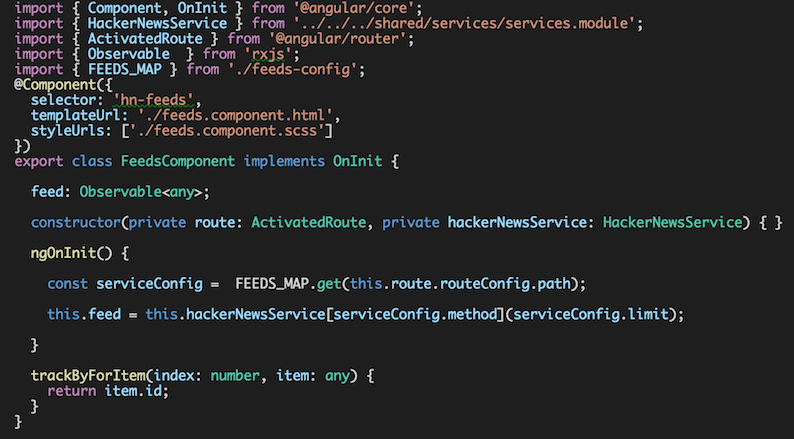
Angular 2 — HackerNews clone : Dynamic Components, Routing params and Refactor | by Ashwin Sureshkumar | Medium
Routing to the same route with different parameters fails in child component router · Issue #12827 · angular/angular · GitHub

Angular 2 — HackerNews clone : Dynamic Components, Routing params and Refactor | by Ashwin Sureshkumar | Medium

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub
Can two different routes share the same controller and view (component)? · Issue #321 · angular/router · GitHub
router) Child routes handled by same component as parent route · Issue #20299 · angular/angular · GitHub