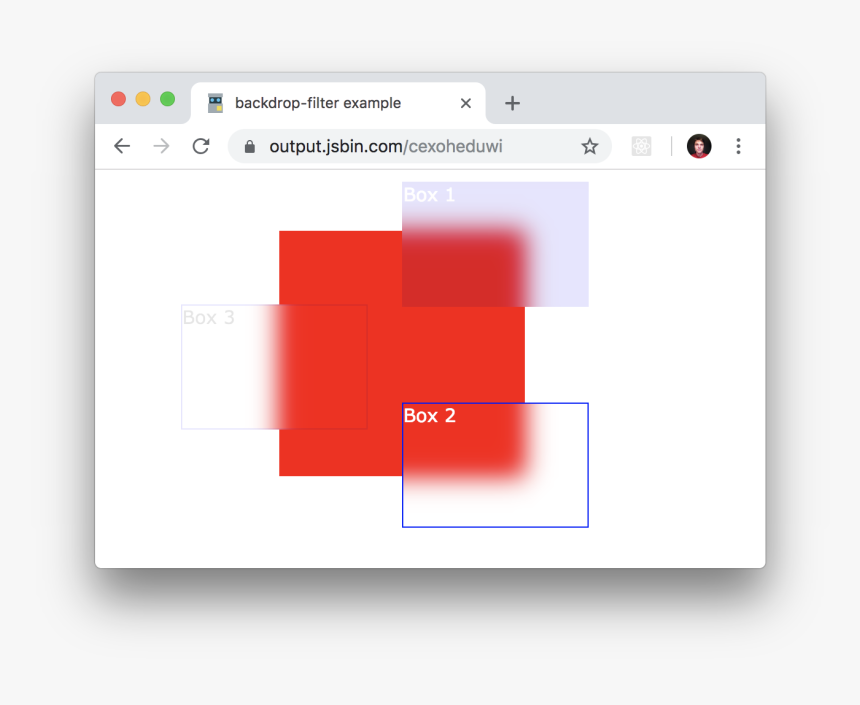
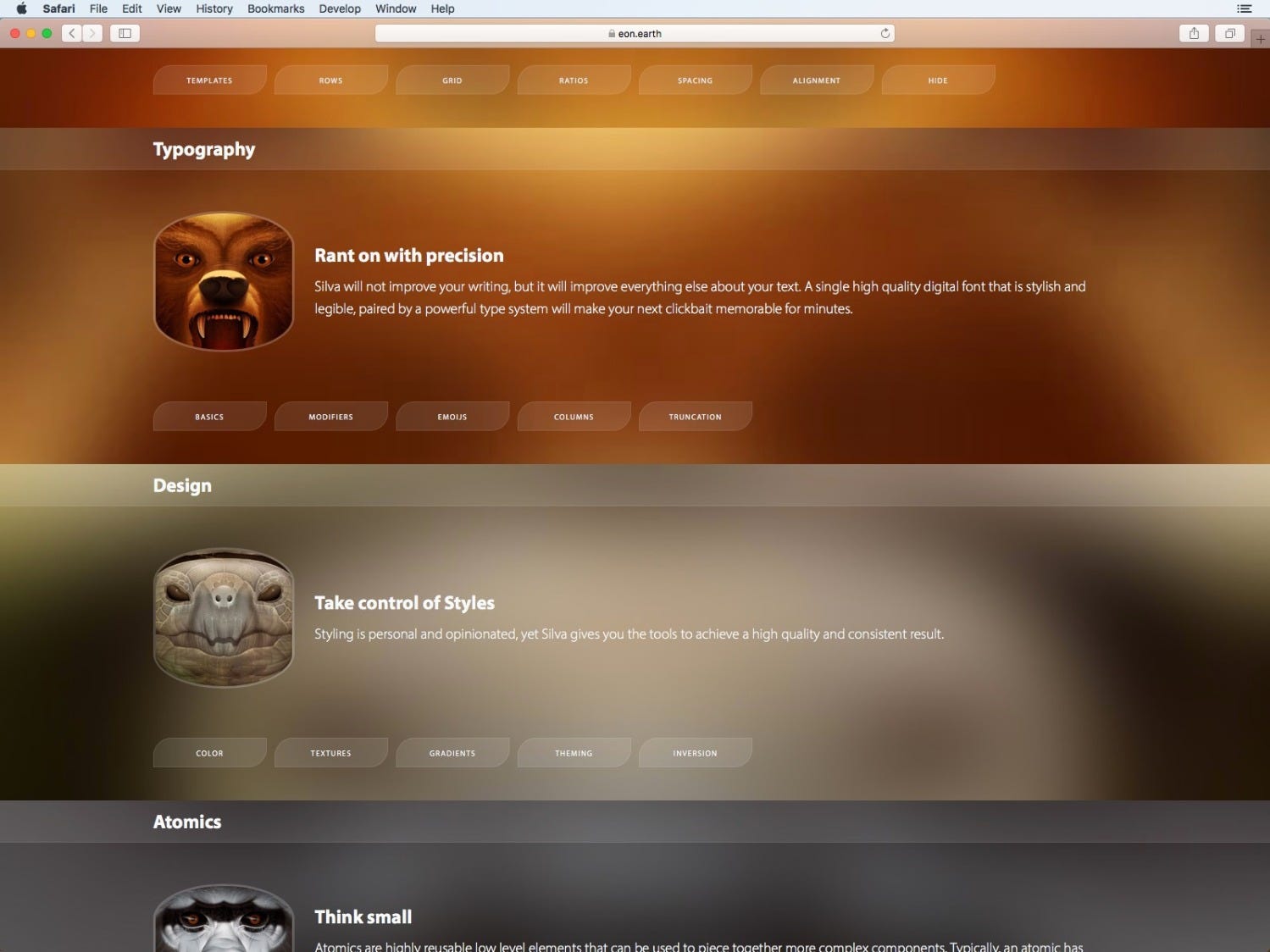
![filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub](https://user-images.githubusercontent.com/29559695/46891309-4c585c00-ce1e-11e8-91b2-9016fd2fd4fa.png)
filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub

Evgeny Kot on Twitter: "Comlink - package that wraps Web Workers and gives nice API on top of them https://t.co/uyiMks3IGL #ChromeDevSummit https://t.co/g77p7iZERO" / Twitter

オヨシ🧶(A.C) on Twitter: "Chromeでbackdrop-filter使ってタブにマウス持って行ったときにレンダリングがクッソ汚くなるバグ、普通にサイトに使うの無理だろってレベルなのにどれだけ検索しても全くヒットしないんだけど誰も困ってないの? ←Edge / Chrome→ https://t ...
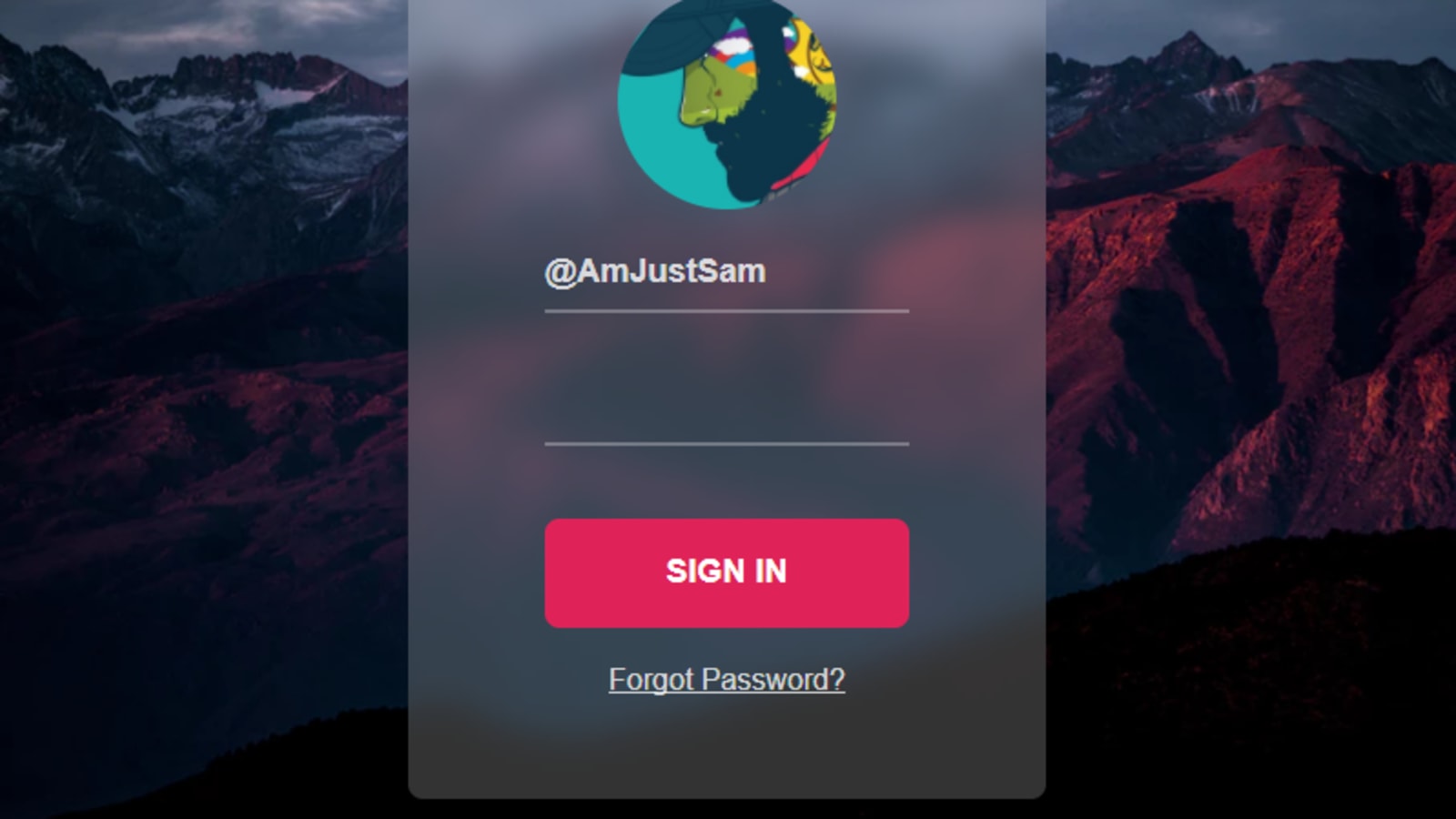
![filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub](https://user-images.githubusercontent.com/29559695/46891317-54180080-ce1e-11e8-8adc-1ecb72153595.png)
filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub

















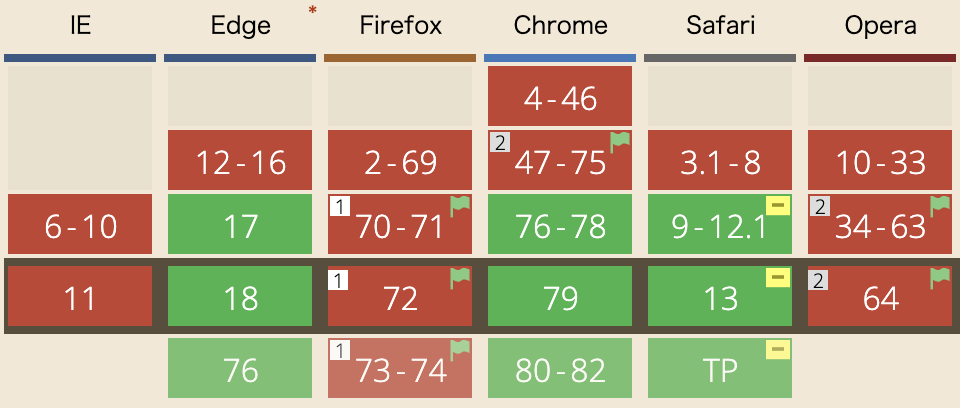
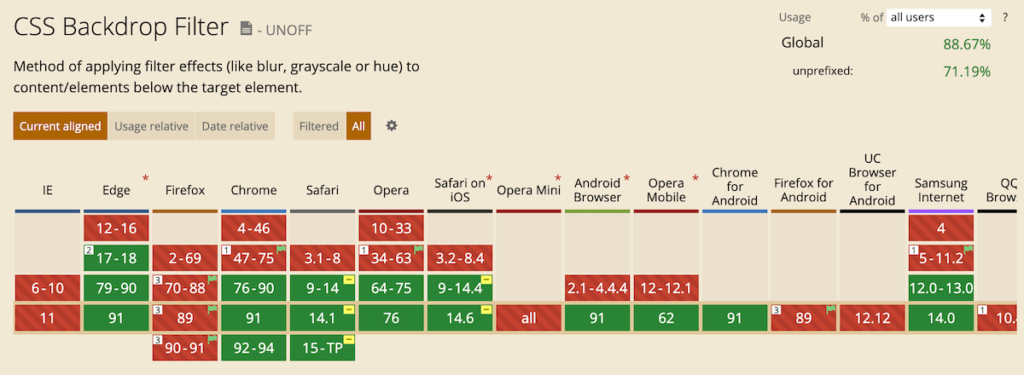
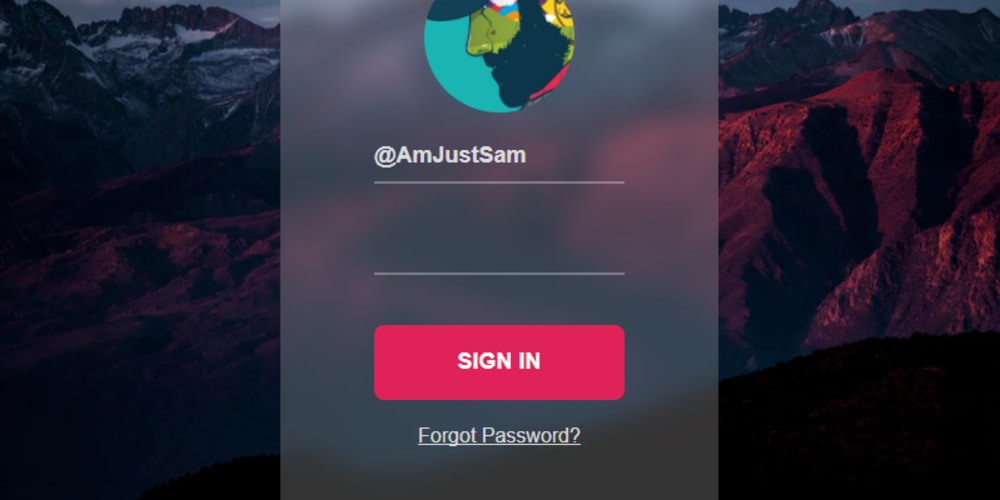
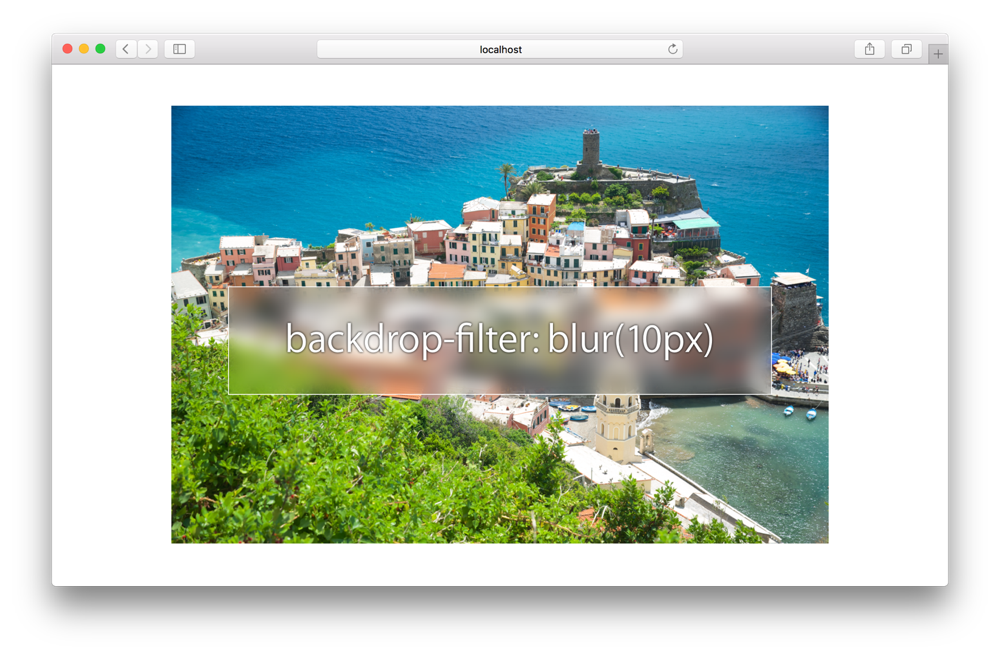
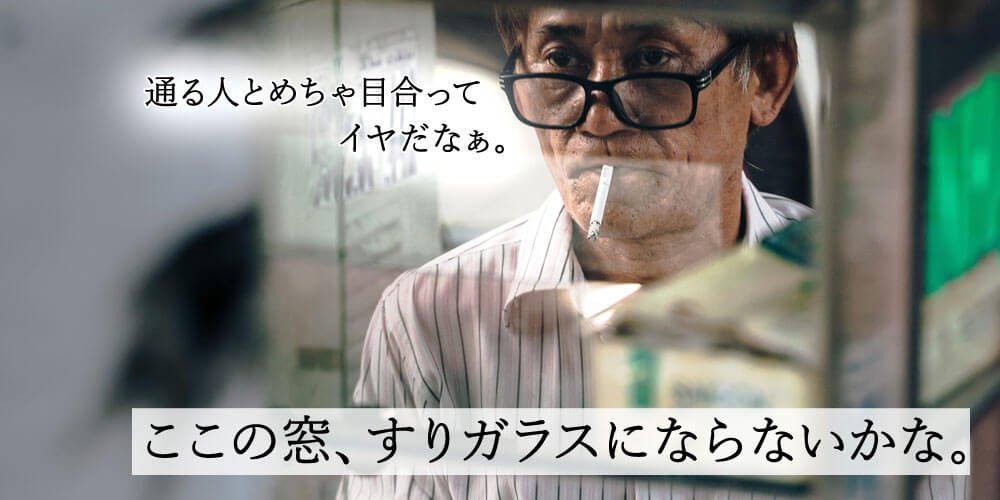
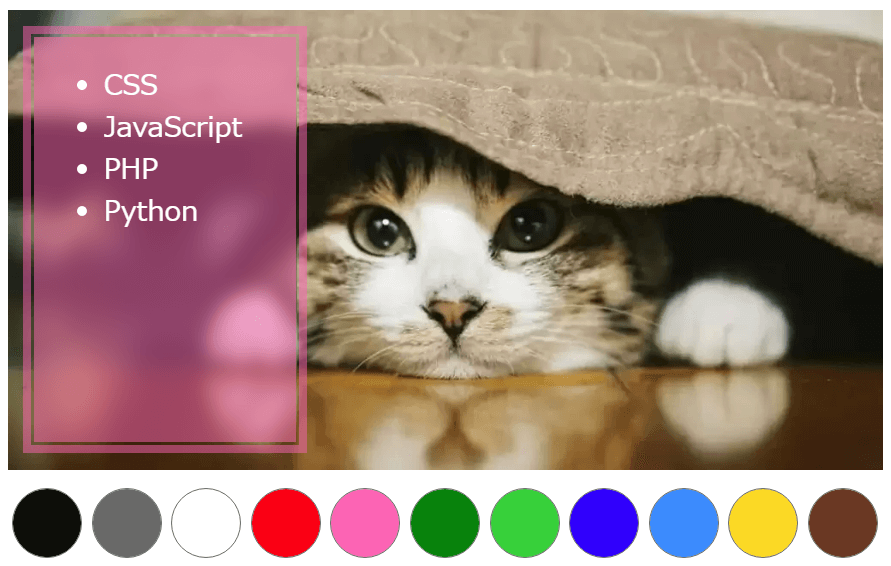
![CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop-filterプロパティの使い方を解説 | コリス CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop-filterプロパティの使い方を解説 | コリス](https://coliss.com/wp-content/uploads-201803/2018060803-01.jpg)



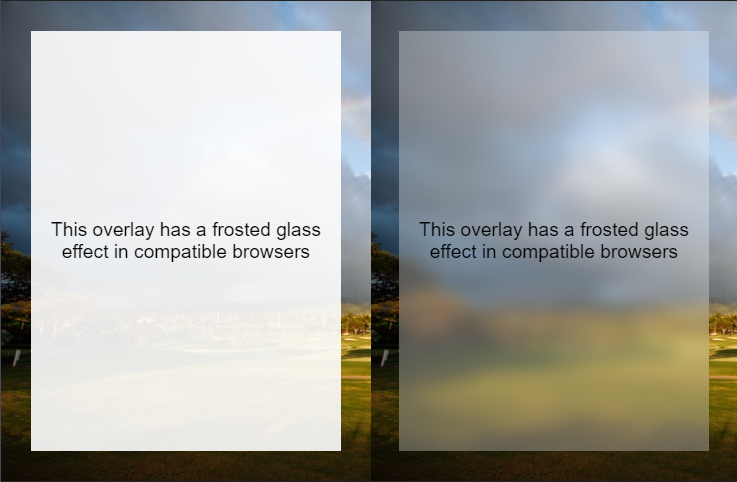
![CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop-filterプロパティの使い方を解説 | コリス CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop-filterプロパティの使い方を解説 | コリス](https://coliss.com/wp-content/uploads-201803/2018060801.gif)