Setting white-space to "nowrap" for paragraph on page, ruins fixed positioning in mobile browsers - Stack Overflow

btn.btn-link's `white-space: nowrap` prevents long headings from wrapping · Issue #26687 · twbs/bootstrap · GitHub

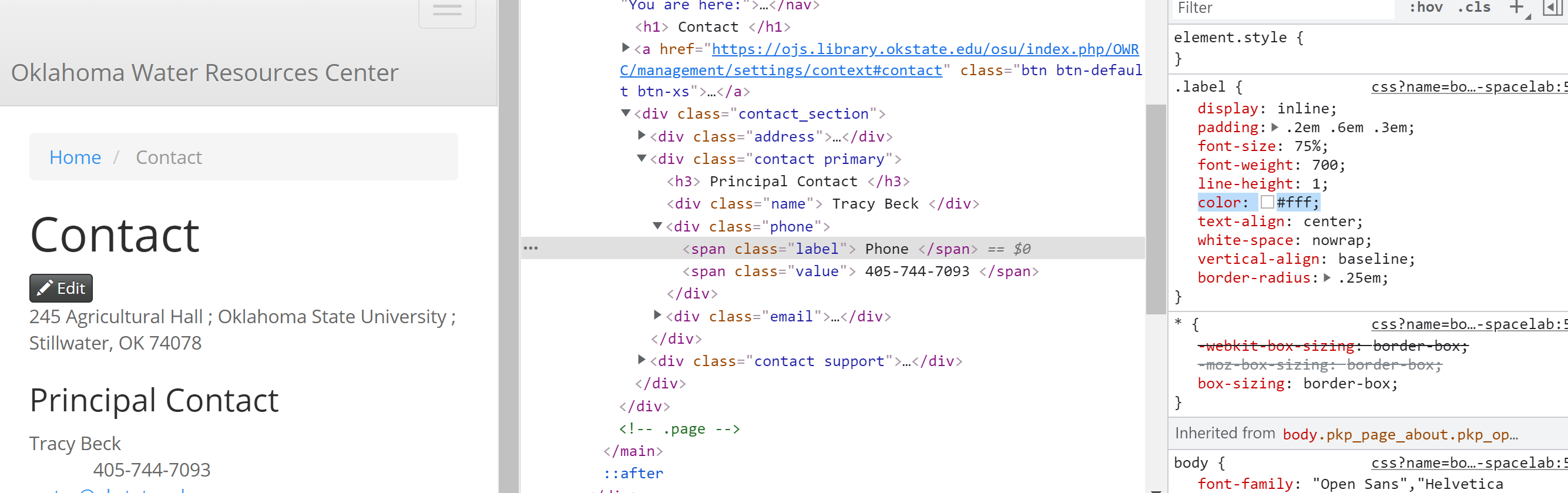
Phone Field under Contact Webpage not visible as the Color is set to white when applying Bootstrap theme - Software Support - PKP Community Forum
Tooltip] custom font-size: and white-space: nowrap not working well · Issue #7588 · twbs/bootstrap · GitHub

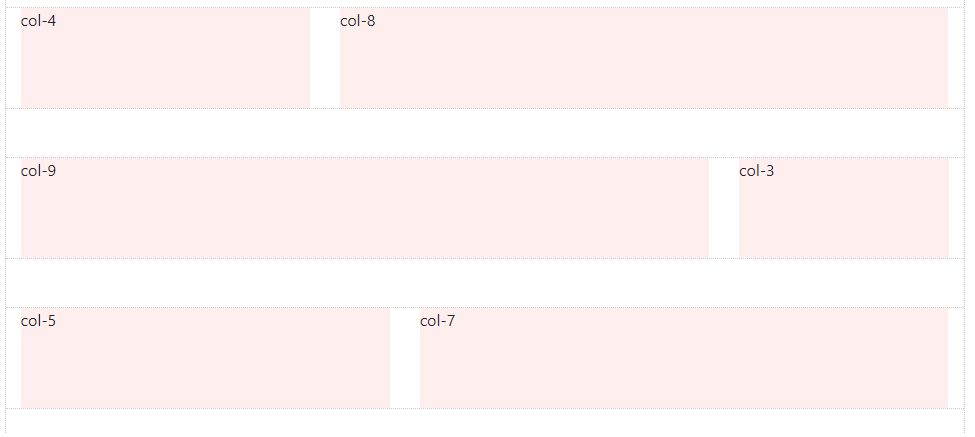
![Bootstrap] Disable div wrapping? : r/css Bootstrap] Disable div wrapping? : r/css](https://external-preview.redd.it/7s_KGvc9DIZKH7VeCsgAttrL3up_tGc7XQYsLFoE9QU.jpg?width=640&crop=smart&auto=webp&s=7dab2efcf348928134e96726e45f9f46be9875ad)