
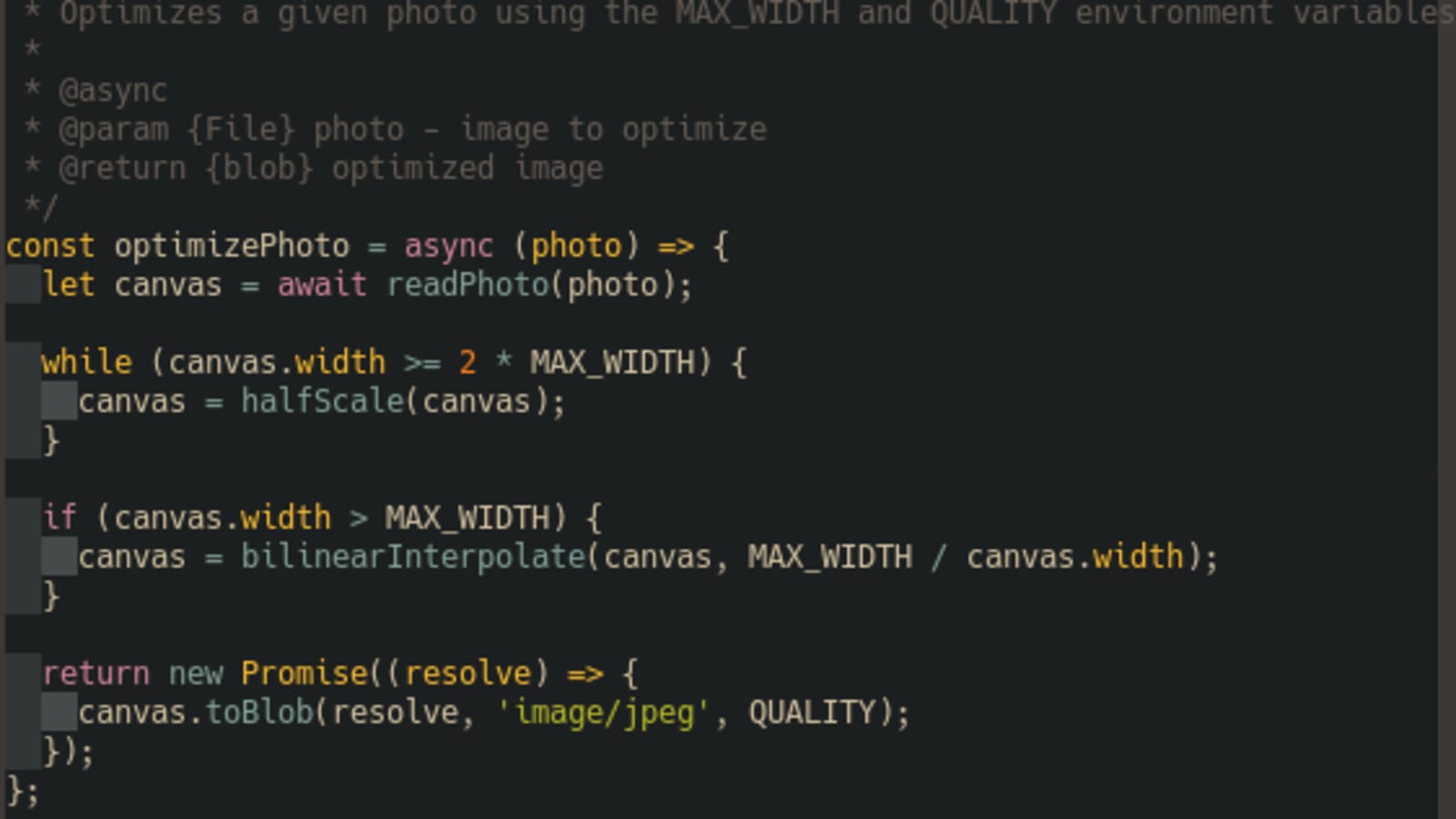
Canvas Context2D.drawImage() throws type error for HTMLImageElement even when target is correct type - Stack Overflow

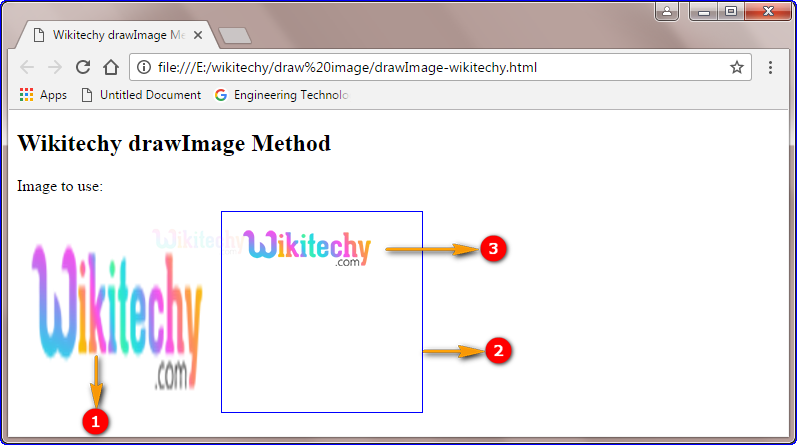
Summary of html5 canvas knowledge (7) clip, globalCompositeOperation, drawImage, toDataURL, getImageData, putImageData - Programmer Sought






















![4. Images on the Canvas - HTML5 Canvas [Book] 4. Images on the Canvas - HTML5 Canvas [Book]](https://www.oreilly.com/library/view/html5-canvas/9781449308032/httpatomoreillycomsourceoreillyimages1893689.png)


