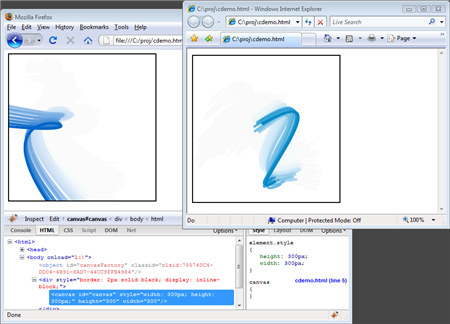
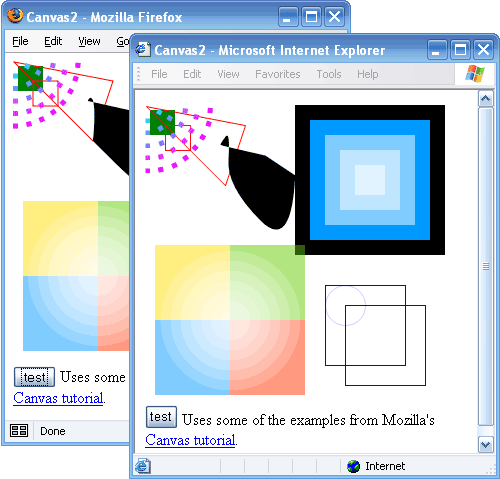
Simple Canvas Example <canvas id="canvas1"> Your browser doesn't support canvases </canvas> var canvas = document.getElementById("canvas1"); var context. - ppt download

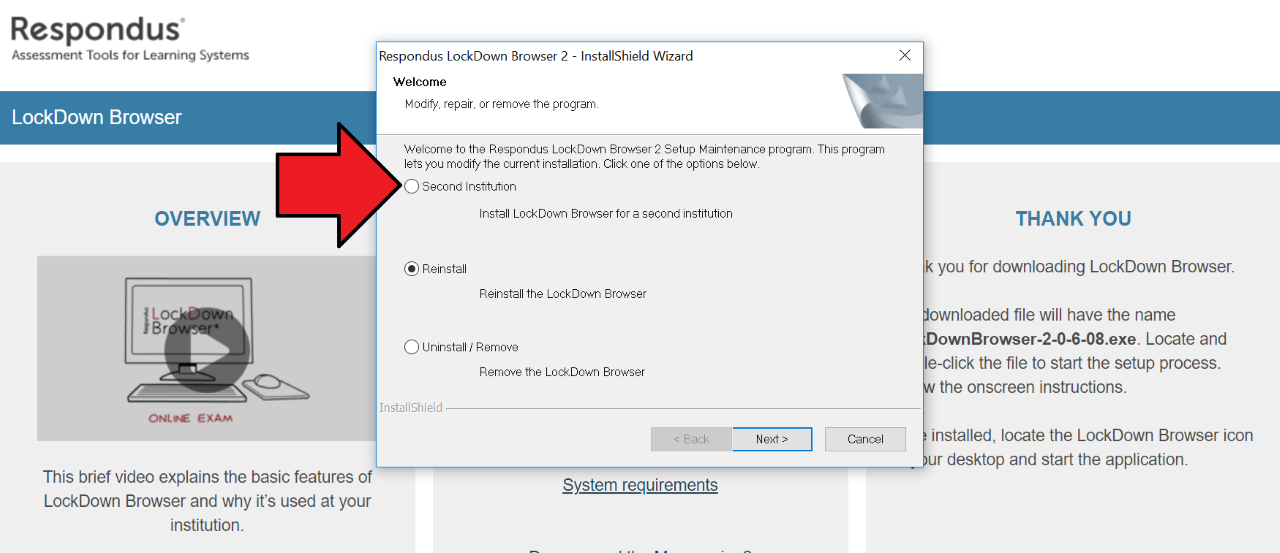
Respondus Lockdown Browser - How do I install two versions for use with Rutgers Canvas and another institution? - Canvas