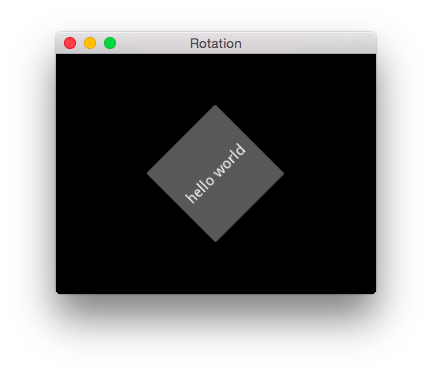
![Solved] Rotation threejs how to rotate around object's own center,instead of world center - Code Redirect Solved] Rotation threejs how to rotate around object's own center,instead of world center - Code Redirect](https://i.stack.imgur.com/mHexZ.gif)
Solved] Rotation threejs how to rotate around object's own center,instead of world center - Code Redirect
![Solved] Javascript How to rotate a Canvas object around its center following mouse move event? - Code Redirect Solved] Javascript How to rotate a Canvas object around its center following mouse move event? - Code Redirect](https://i.stack.imgur.com/JI7zA.gif)
Solved] Javascript How to rotate a Canvas object around its center following mouse move event? - Code Redirect

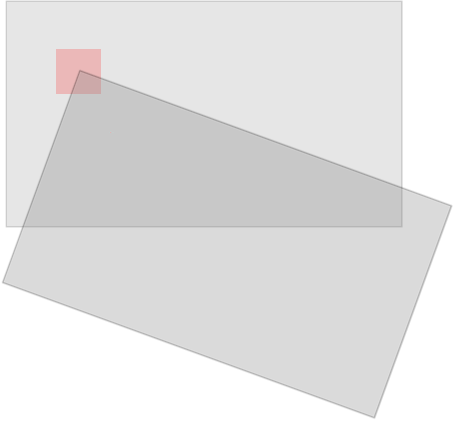
How to rotate an image on the canvas and expand the parent so that the image is not cut away? - Stack Overflow





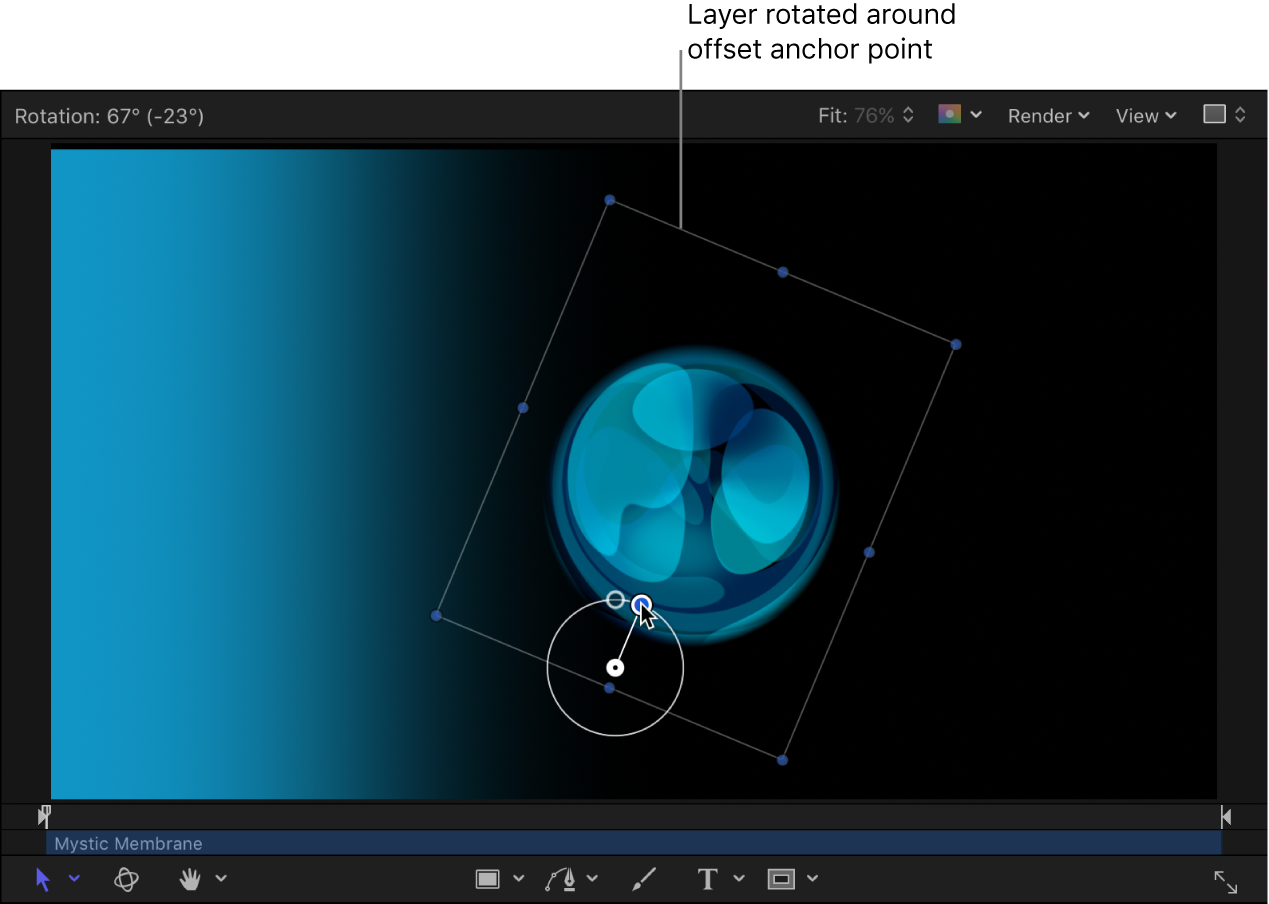
![Solved] Javascript Rotate an image around its center in canvas - Code Redirect Solved] Javascript Rotate an image around its center in canvas - Code Redirect](https://i.stack.imgur.com/IKZ6a.gif)



![Solved] Javascript Rotate an image around its center in canvas - Code Redirect Solved] Javascript Rotate an image around its center in canvas - Code Redirect](https://i.stack.imgur.com/qnDPP.gif)









![Solved] Javascript Rotate an image around its center in canvas - Code Redirect Solved] Javascript Rotate an image around its center in canvas - Code Redirect](https://i.stack.imgur.com/vrhgt.gif)