Modal Dialogs: router-vue get a default component and keeps old component unless new one is set · Issue #3041 · vuejs/vue-router · GitHub
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/original/3X/9/8/989cf16ff68a297ebdfaa056163cafe663bc00a6.jpeg)
Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community

javascript - Vue-router error: TypeError: Cannot read property 'matched' of undefined - Stack Overflow

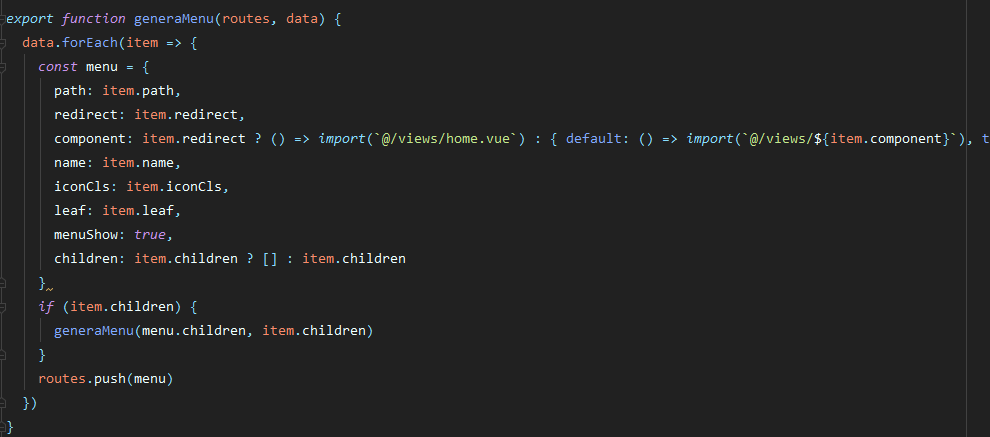
vue-router,vue.js,Is the component in the route that the vue adds through the back end an empty function?

Vue switching between same components in router-view will not mounted/created again - Stack Overflow

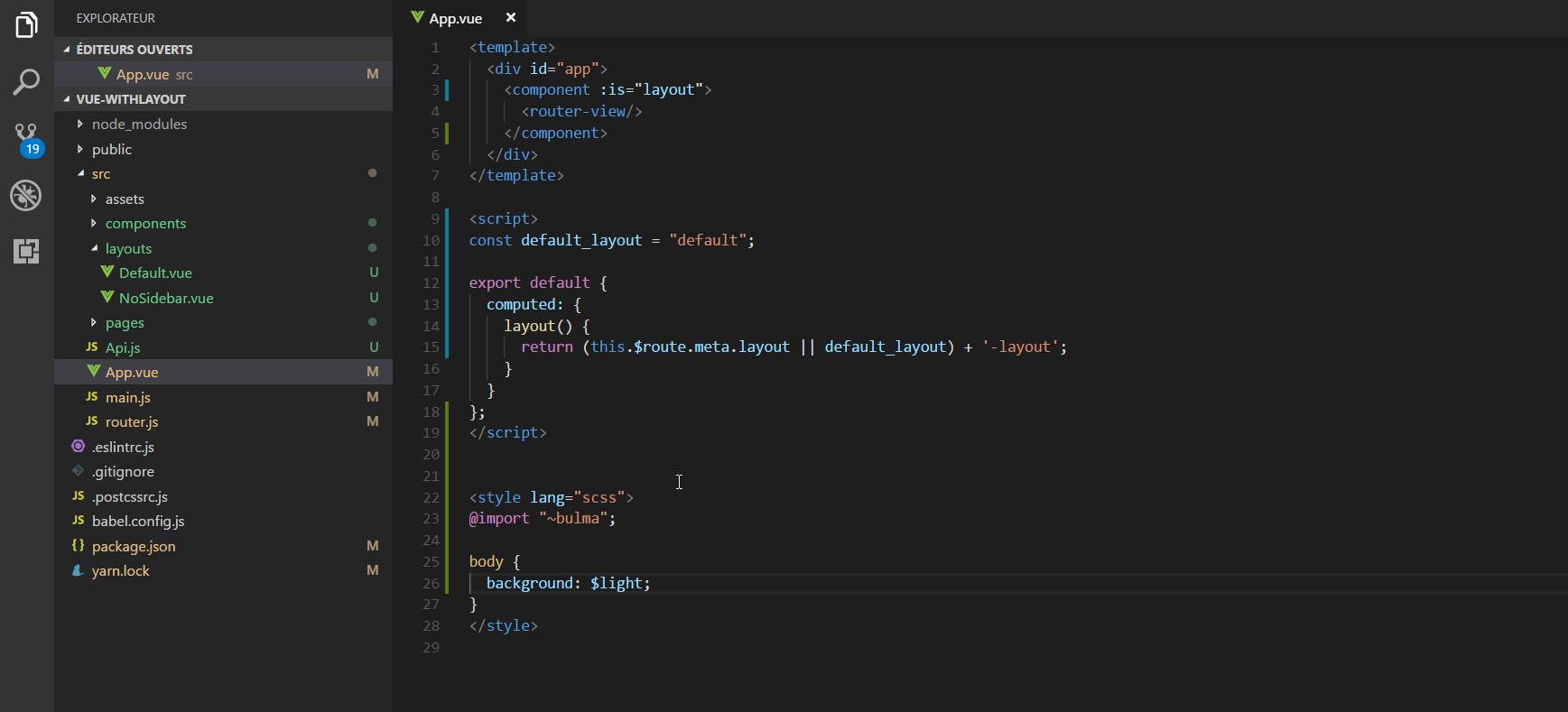
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming



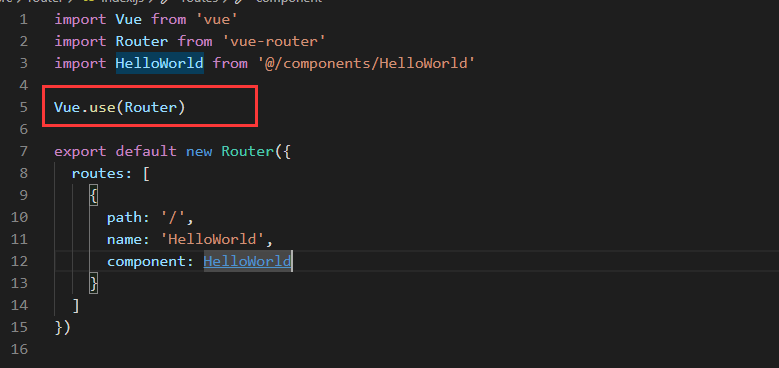
![Reusable Components and Vue Router [VueJS] - DEV Community Reusable Components and Vue Router [VueJS] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--7T6os7Q9--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/z4uqiy4e7nl9pkm66bpg.png)