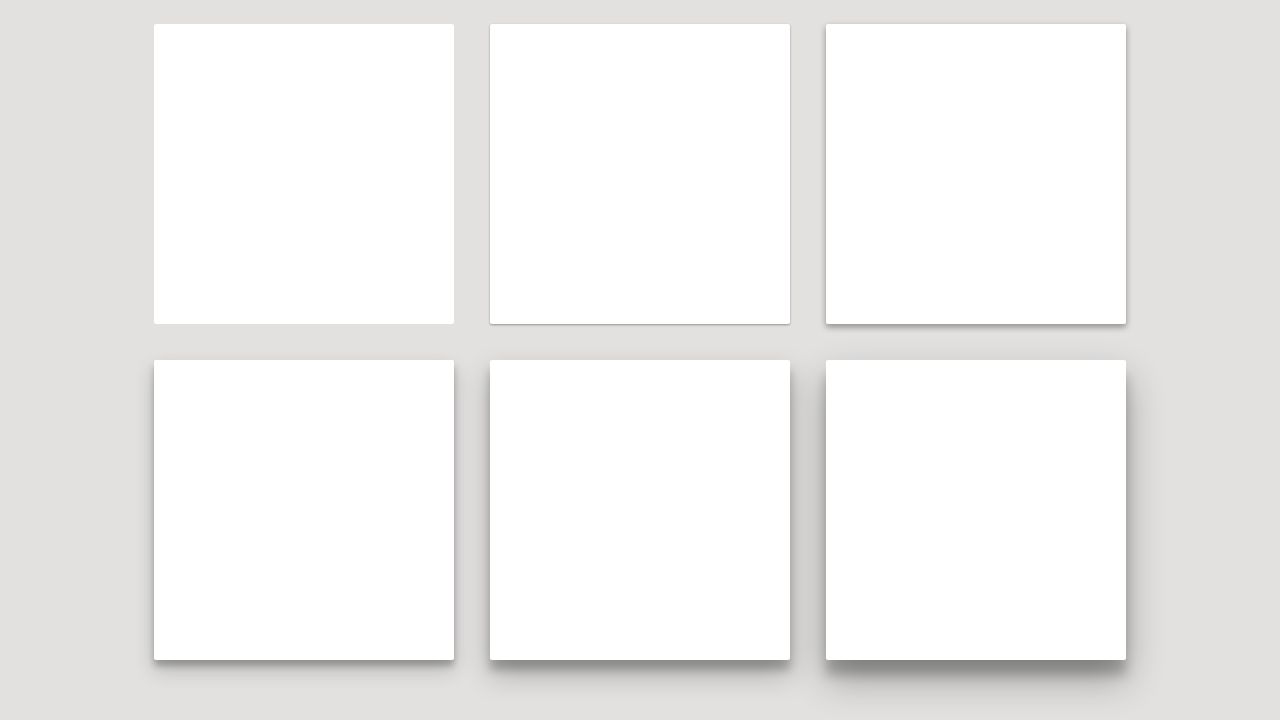
CSS box-shadow Property. What is it and how do apply it? | by Abdullah Khalid | HTML/CSS miniblog | Medium

CSS-Tricks on Twitter: "Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://t.co/mL0Cu2zfQ4 https://t.co/FInXTUUUIG" / Twitter

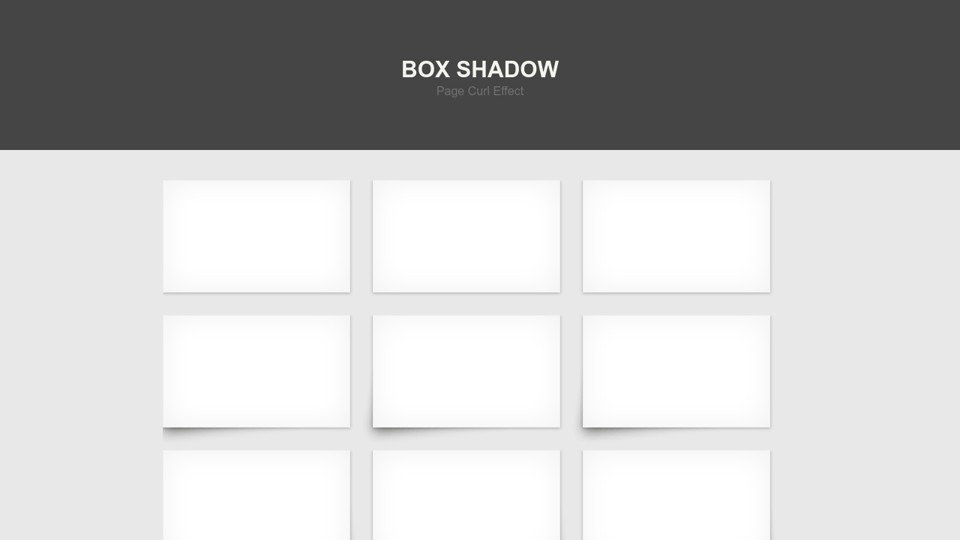
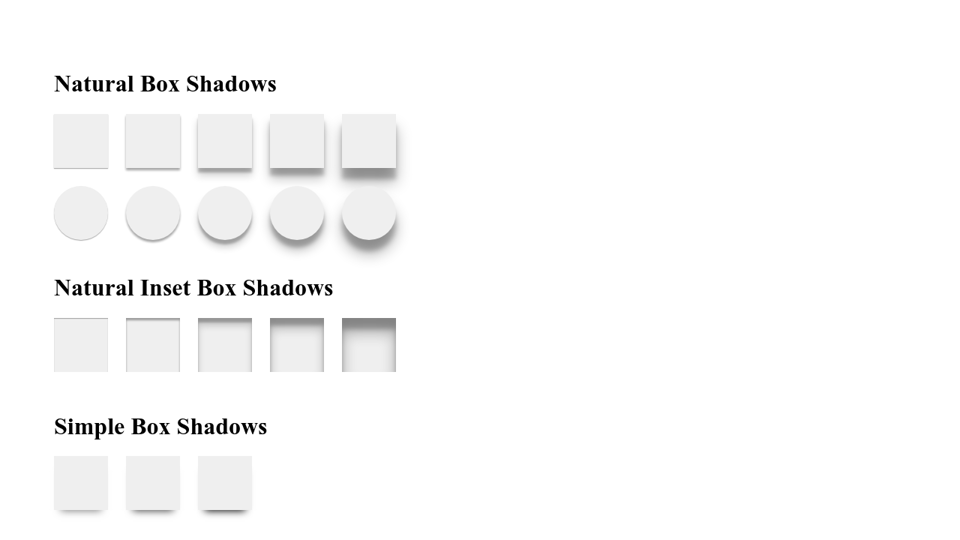
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow
























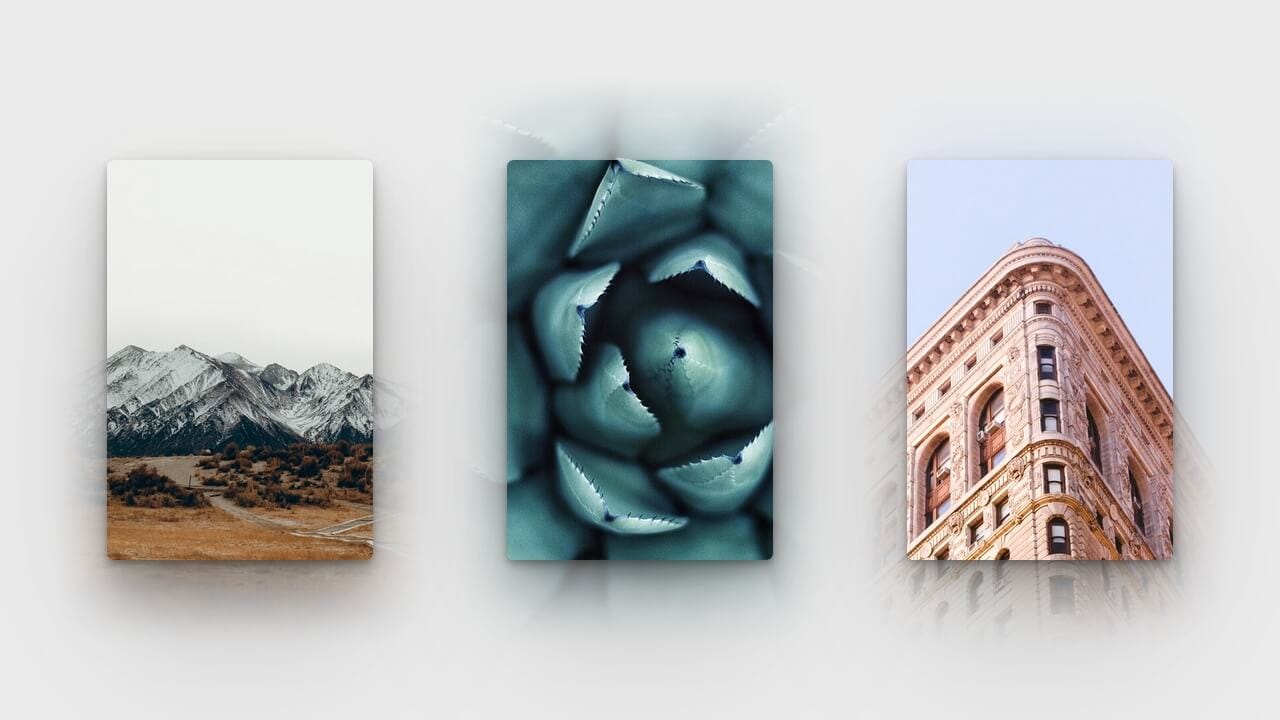
![Color blended box-shadow [CodePen/CSS] by Rik Schennink on Dribbble Color blended box-shadow [CodePen/CSS] by Rik Schennink on Dribbble](https://cdn.dribbble.com/users/28315/screenshots/4808636/screen_shot_2018-07-10_at_16.25.17.png)