
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium
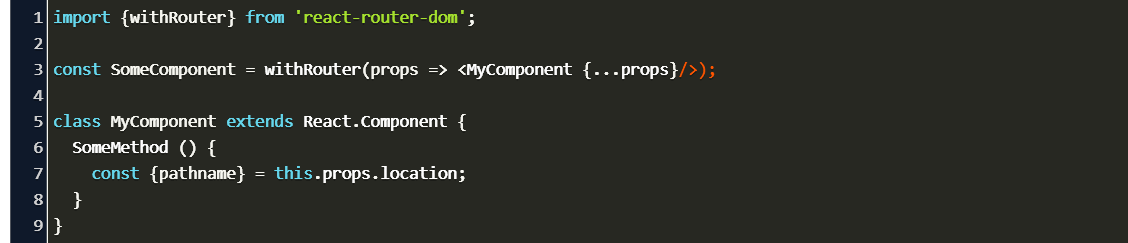
v6] Link with absolute path doesn't respect basename · Issue #7216 · remix-run/react-router · GitHub

Fundamentals of Routing in React. In React, routing is the ability to… | by Madeline Stalter | Medium
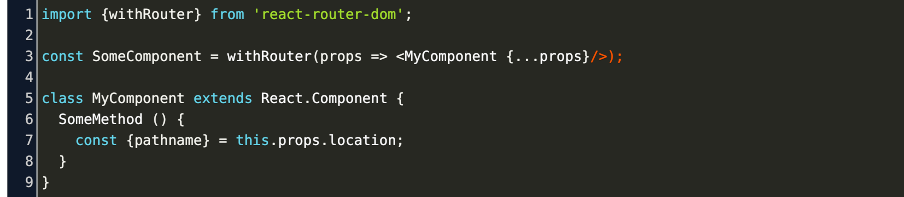
useRouteMatch doesn't return current path when omitting path parameter · Issue #7144 · remix-run/react-router · GitHub