Perform actions on the host model-driven form from embedded canvas app using ModelDrivenFormIntegration control in Dynamics 365 | Nishant Rana's Weblog

Perform actions on the host model-driven form from embedded canvas app using ModelDrivenFormIntegration control in Dynamics 365 | Nishant Rana's Weblog

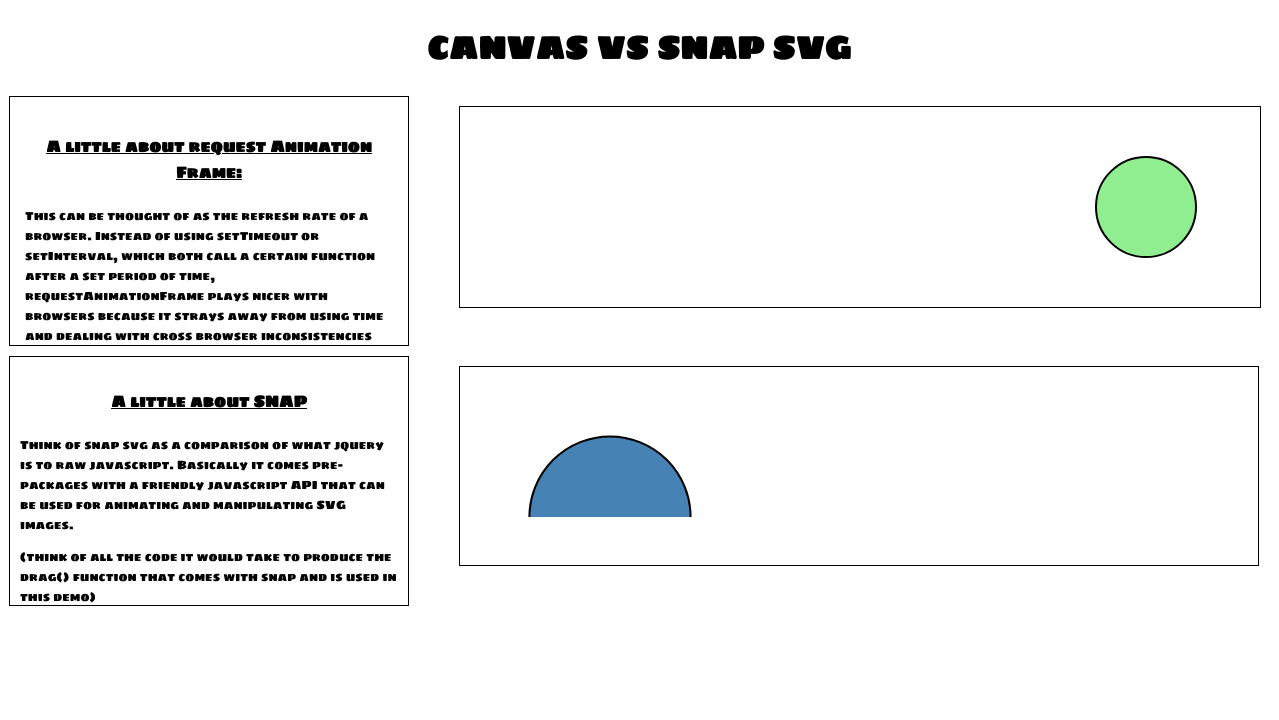
Canvas Vs Svg Animation / 25 Awesome Web Background Animation Effects Bashooka - P>think of snap svg as a comparison of what jquery is.
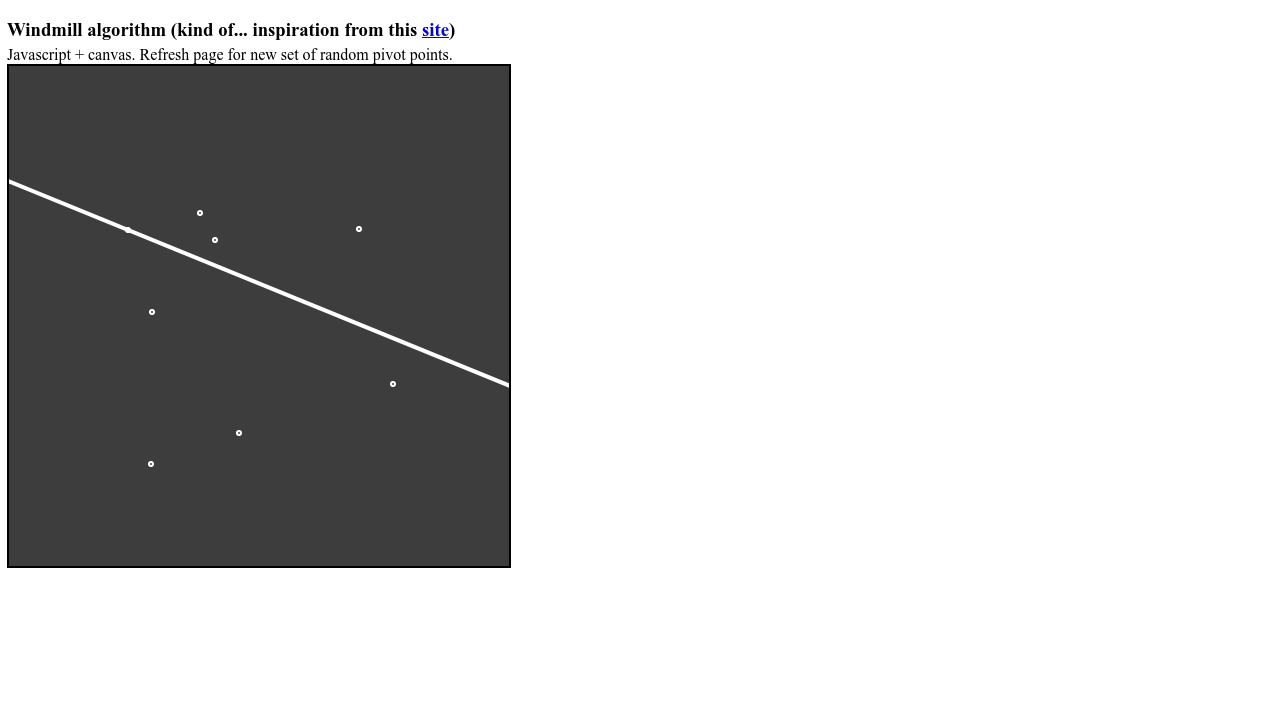
GitHub - MadhuMuthumannan/rangoli-generator-javascript-canvas: A 5x5 rangoli generator using canvas and javascript - 5 patterns which changes on refresh
GitHub - somewebmedia/hc-offcanvas-nav: JavaScript library for creating toggled off-canvas multi-level navigations, allowing endless nesting of submenu elements, supporting swipe gestures, keyboard interactions and ARIA attributes.