Learning D3 — How to Build a Tree Chart w/ Line-by-Line Code Explanations | by Chi | JavaScript in Plain English

Learn how to create a 3D Flip card using HTML, CSS and a little bit of Javascript. Create a 3D Flip Card using CSS 3D Tra… | Css tutorial, Flip cards, Html

How to Style Your console logs in JavaScript in 2020 | Learn computer coding, Javascript, Web development design


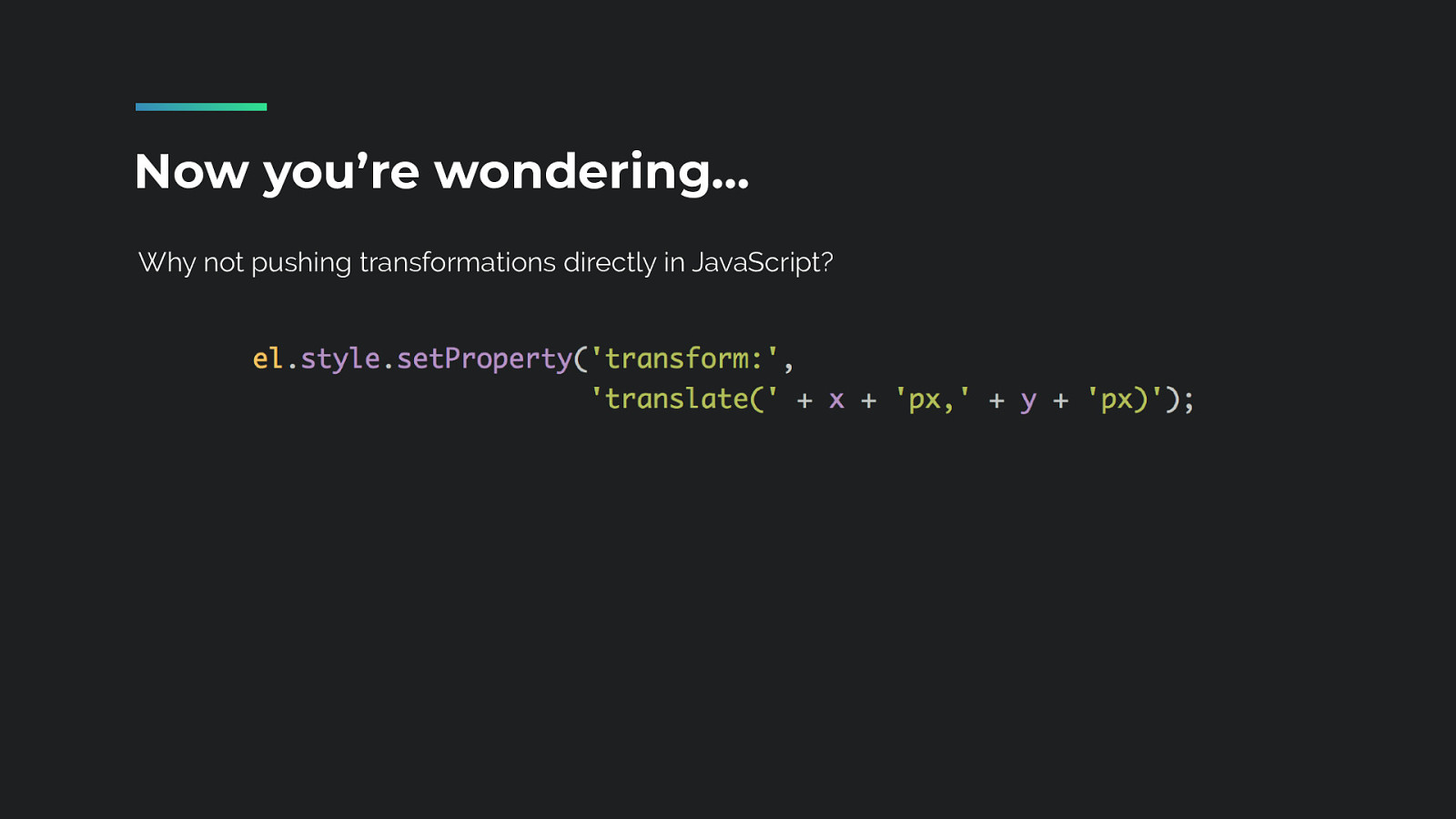
/translate.png)









/scalex.png)






/scale.png)