Link and NavLink react-router-dom components :hover not working · Issue #907 · FormidableLabs/radium · GitHub

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium
Navlink active classes is not working onchange of tab · Issue #236 · react -bootstrap/react-router-bootstrap · GitHub

NavLink Component in React Router v6 | React Router v6 in Hindi | Reactjs Tutorial in Hindi #92 - YouTube







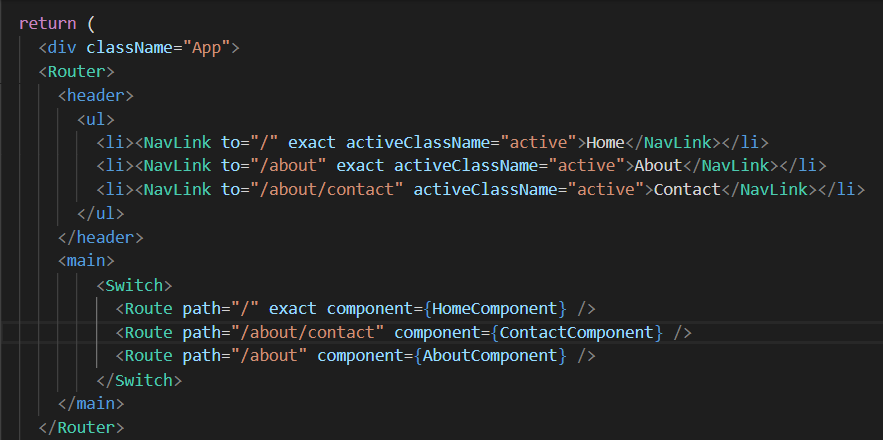
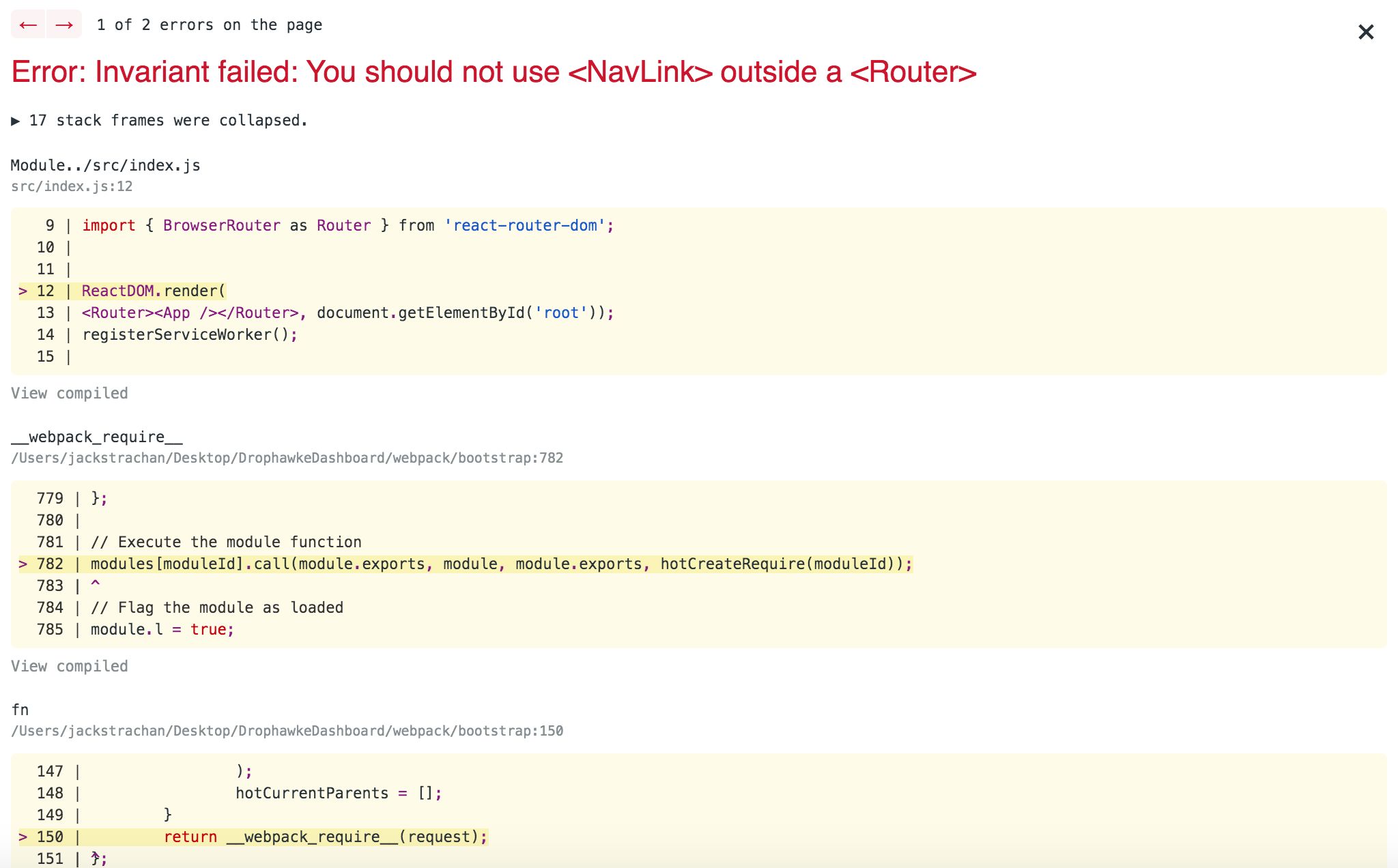
![Solved] react-router-dom Error: <NavLink>activeClassName | ProgrammerAH Solved] react-router-dom Error: <NavLink>activeClassName | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/12/32126a7707bd489db6f8f8180716bcd7.png)