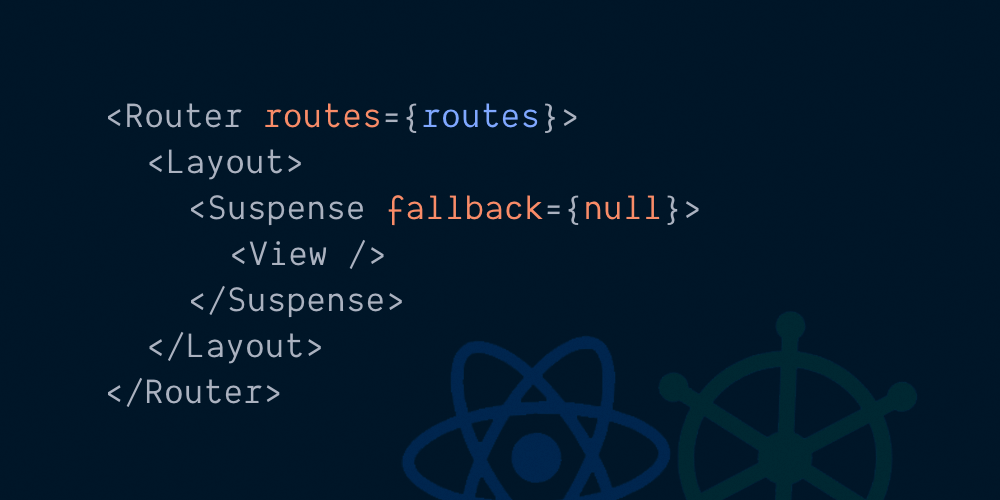
AsyncState mixin - wait for all routes to finish async operations · Issue #176 · remix-run/react-router · GitHub

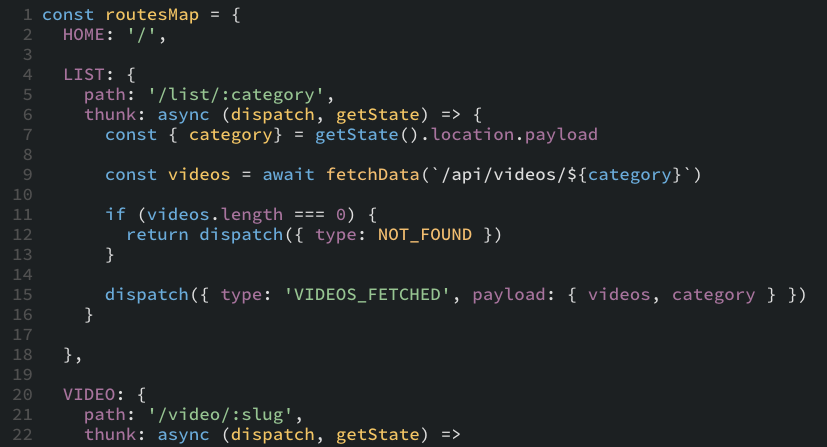
Redux-First Router data-fetching: solving the 80% use case for async Middleware | by James Gillmore | Reactlandia | Medium
AsyncState mixin - wait for all routes to finish async operations · Issue #176 · remix-run/react-router · GitHub










![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)