
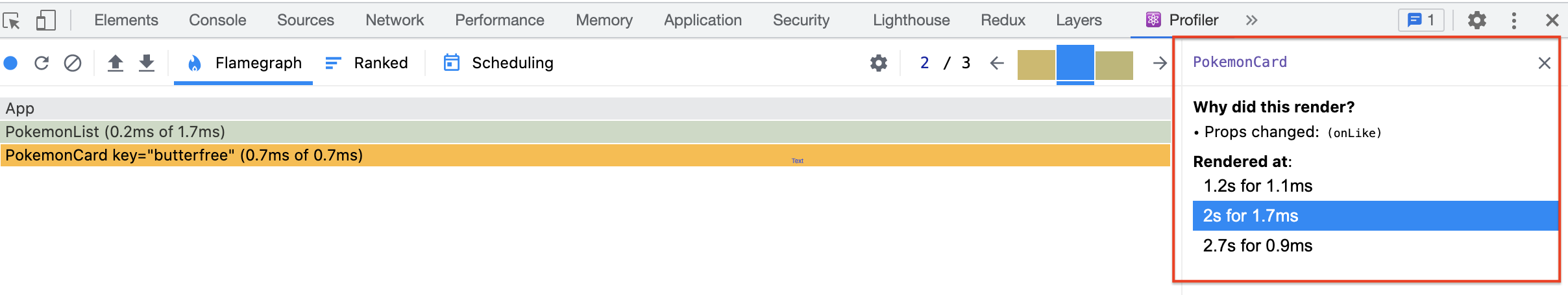
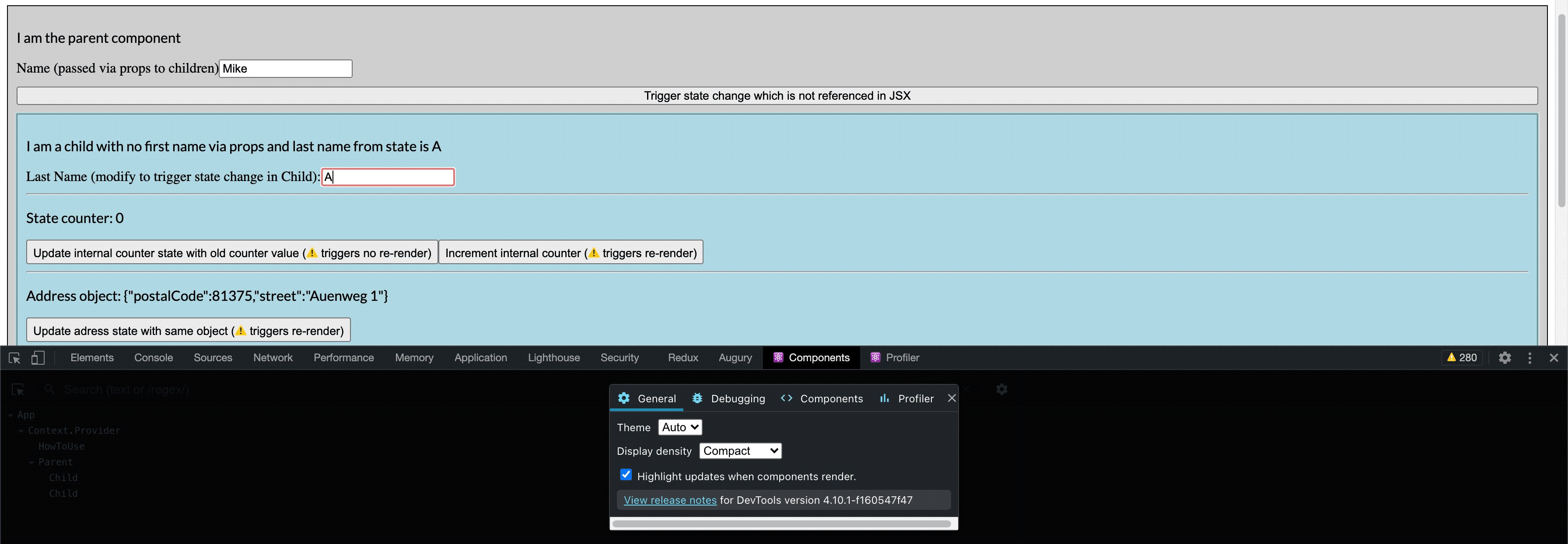
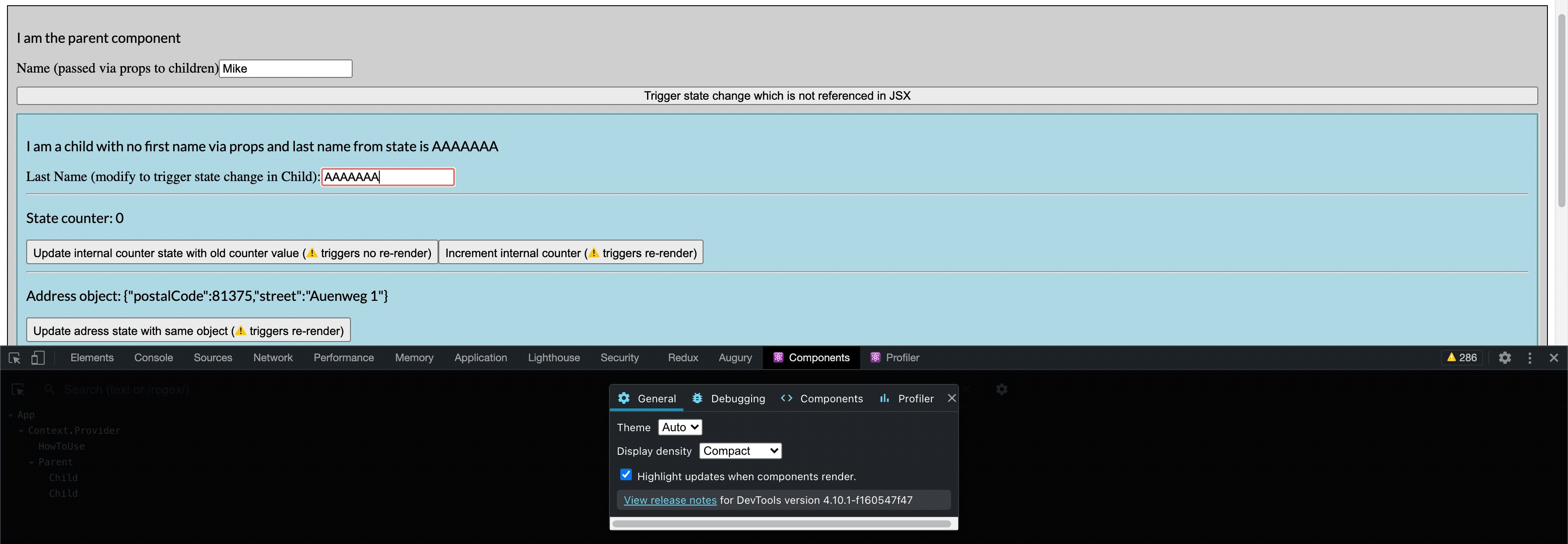
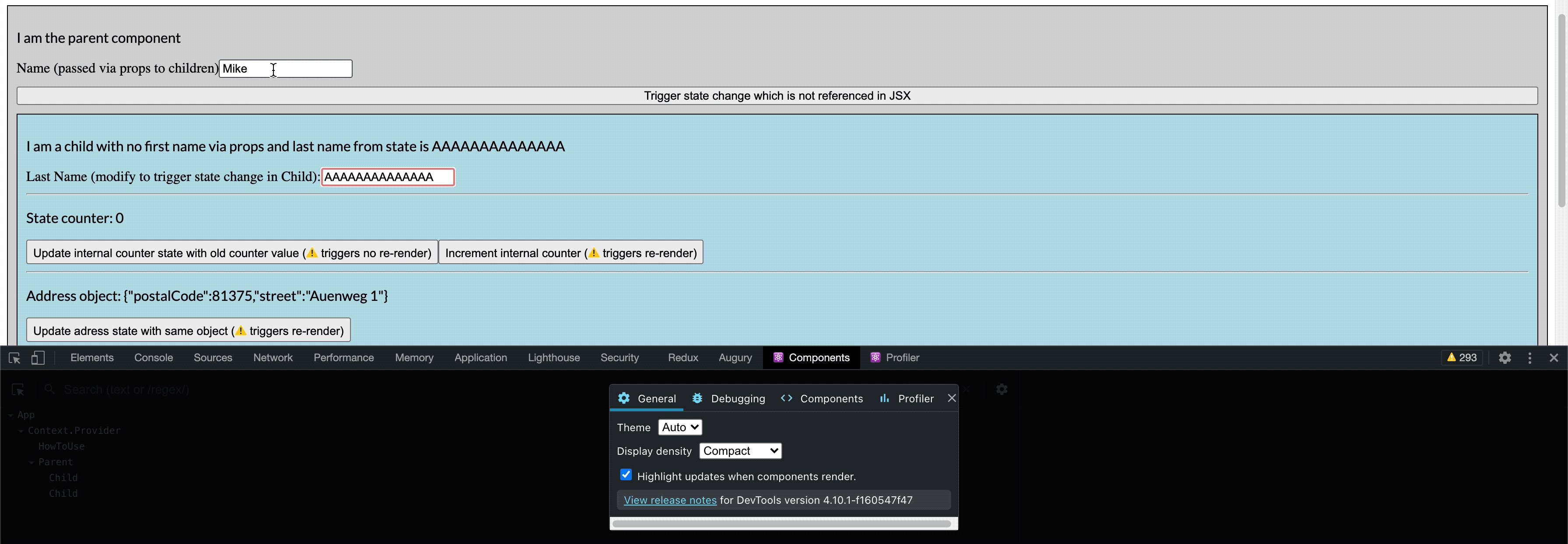
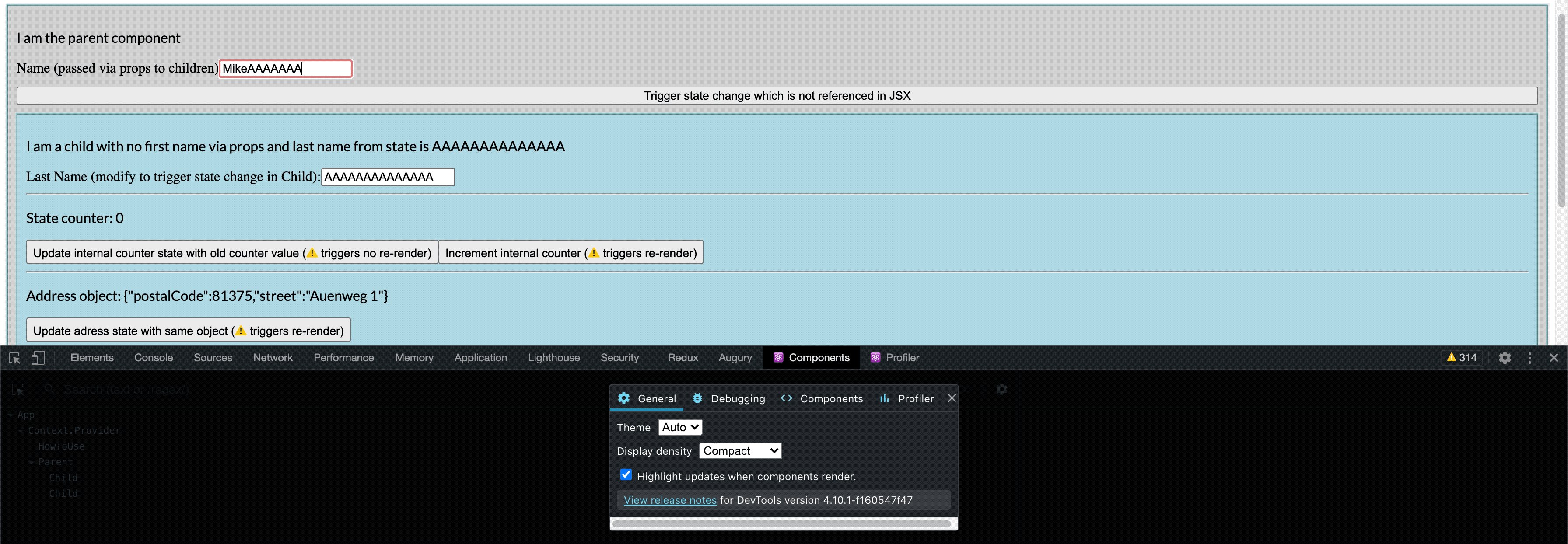
Debug Why React (Re-)Renders a Component - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

Does the "Highlight Updates" in standalone app support react native app? · Issue #1309 · facebook/react-devtools · GitHub

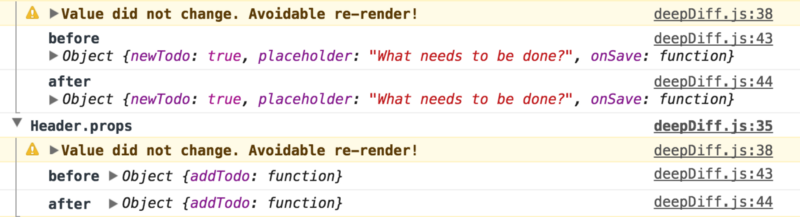
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

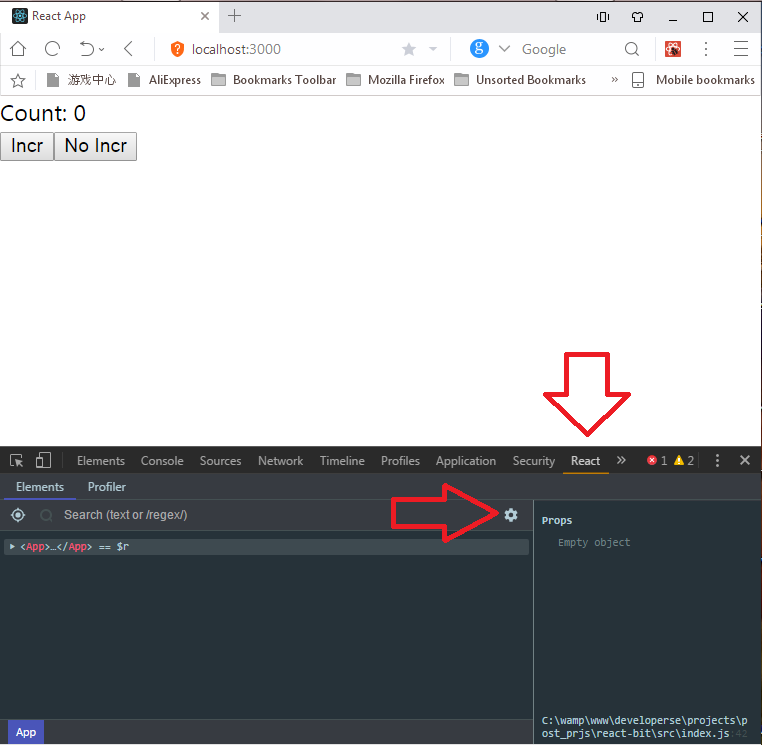
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium












![Make React Fast Again [Part 3]: Highlighting Component Updates - LogRocket Blog Make React Fast Again [Part 3]: Highlighting Component Updates - LogRocket Blog](https://storage.googleapis.com/blog-images-backup/1*mJFYp7LKVzZM3PPjFb0QXQ.png)