React website w/ express not loading routes in production when trying to access them directly, works fine in dev - Stack Overflow

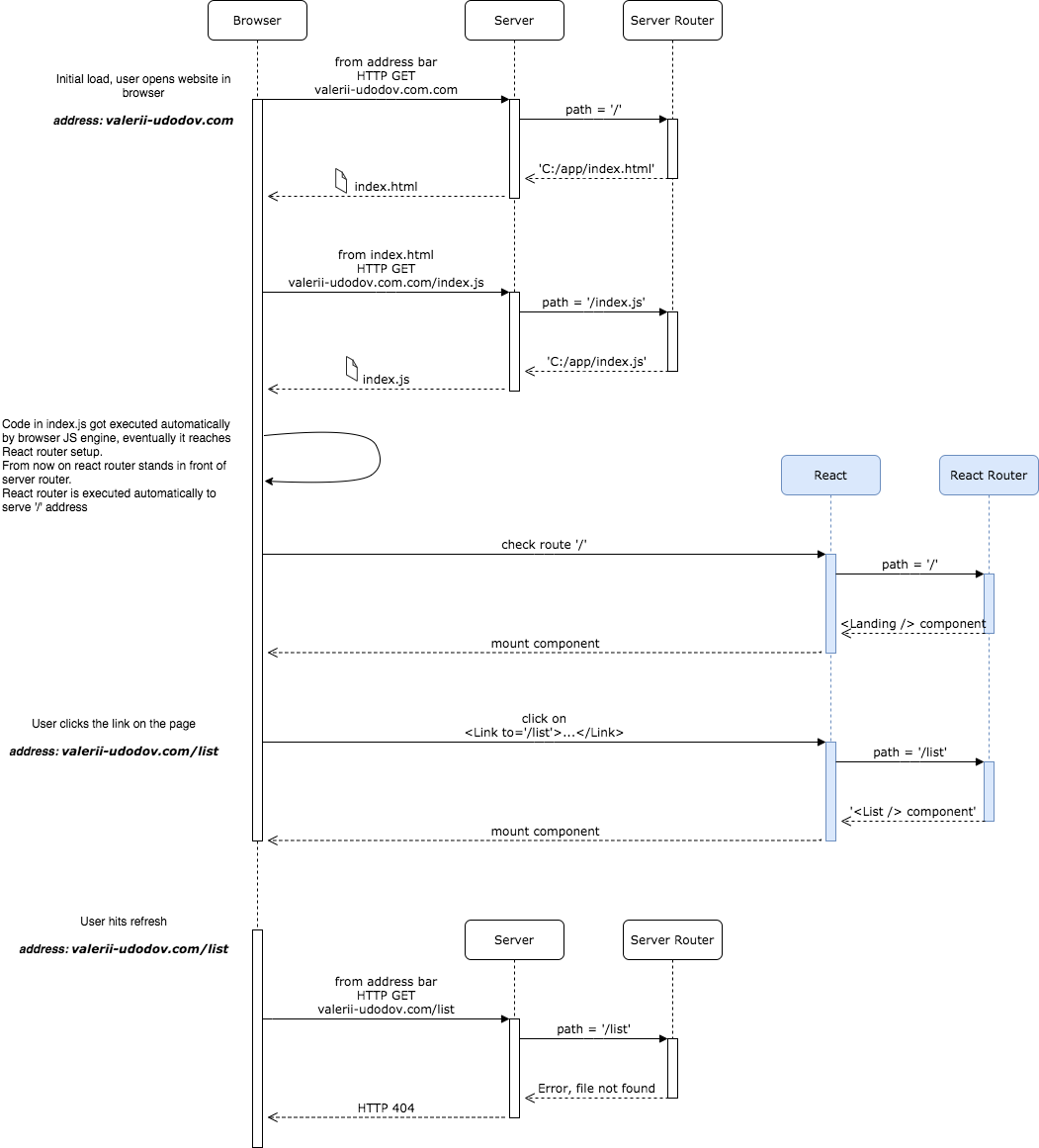
Connect history API fallback middleware solves the problem of history routing mode browser refresh 404 | Develop Paper