How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

What's New in React Router v6?. Find out what's changed in React Router | by Harsha Vardhan | Better Programming

router props and custom props with typescript react router dom for functional components - Stack Overflow

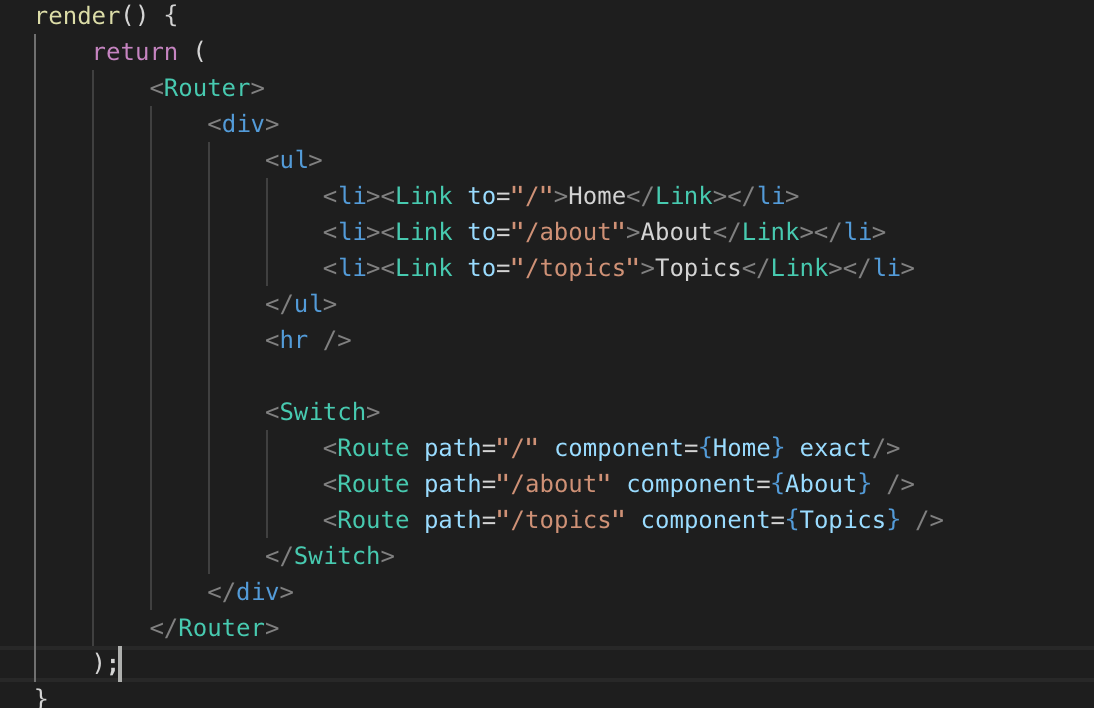
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)



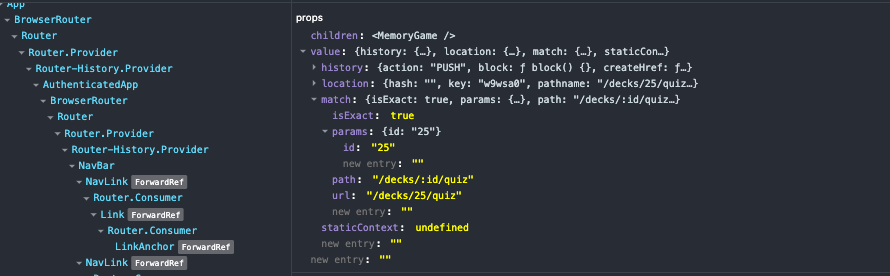
![Bug] 断层造成的react-router 中withRouter/hooks 功能异常· Issue #77 · CJY0208/react-activation · GitHub Bug] 断层造成的react-router 中withRouter/hooks 功能异常· Issue #77 · CJY0208/react-activation · GitHub](https://user-images.githubusercontent.com/18415774/97656460-7e3ec880-1aa2-11eb-8c29-1c213ef12387.png)