
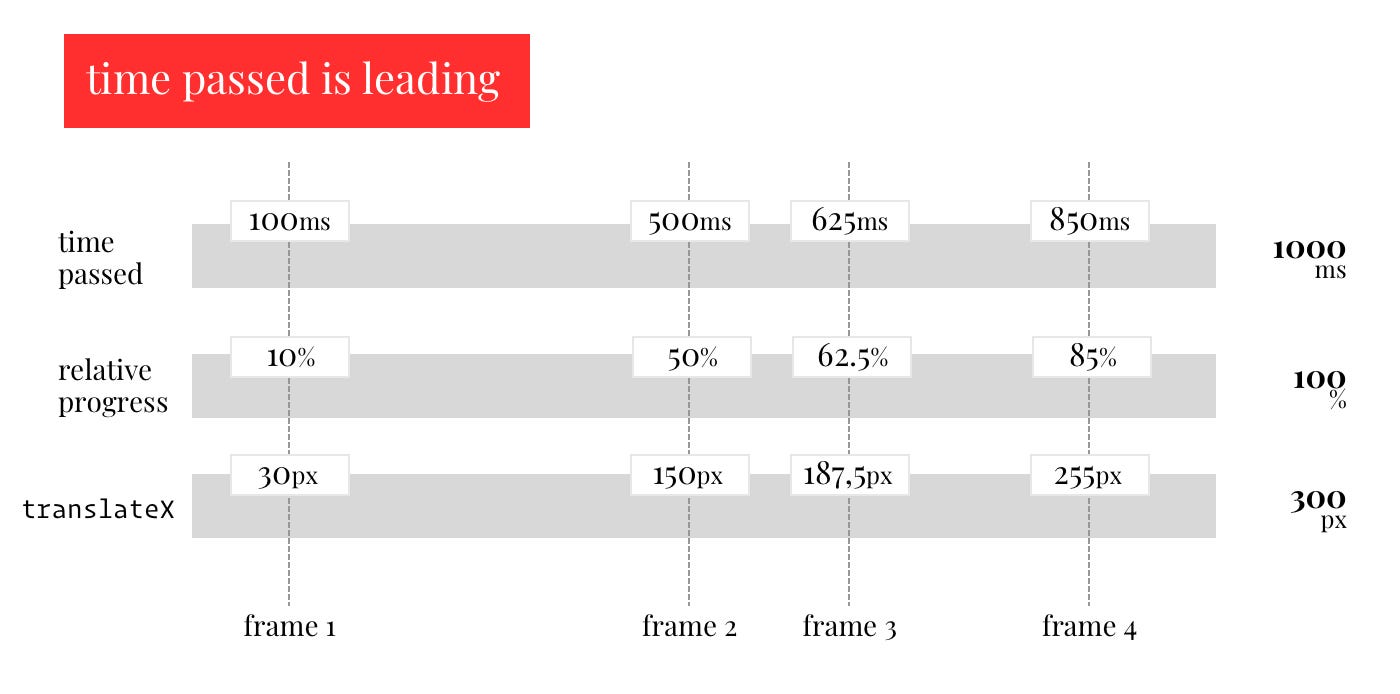
Understanding animation, duration and easing using requestAnimationFrame | by Sam Pakvis | Burst | Medium

Andre Weissflog on Twitter: "@mrmaxm @mrdoob @Apple I was wondering if XRSession.requestAnimationFrame() also rounds to full milliseconds. This document https://t.co/W8ybUrx3Ye makes it seems so. I don't understand how VR/AR is even possible

Understanding animation, duration and easing using requestAnimationFrame | by Sam Pakvis | Burst | Medium












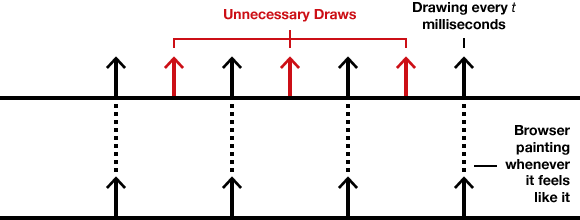
![Efficient Animations with requestAnimationFrame [Article] | Treehouse Blog Efficient Animations with requestAnimationFrame [Article] | Treehouse Blog](https://3wga6448744j404mpt11pbx4-wpengine.netdna-ssl.com/wp-content/uploads/2013/11/raf-demo-screenshot.png)








