vue-cli,vue-router,vue.js,javascript,This relative module was not found when the vue used the route.

How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

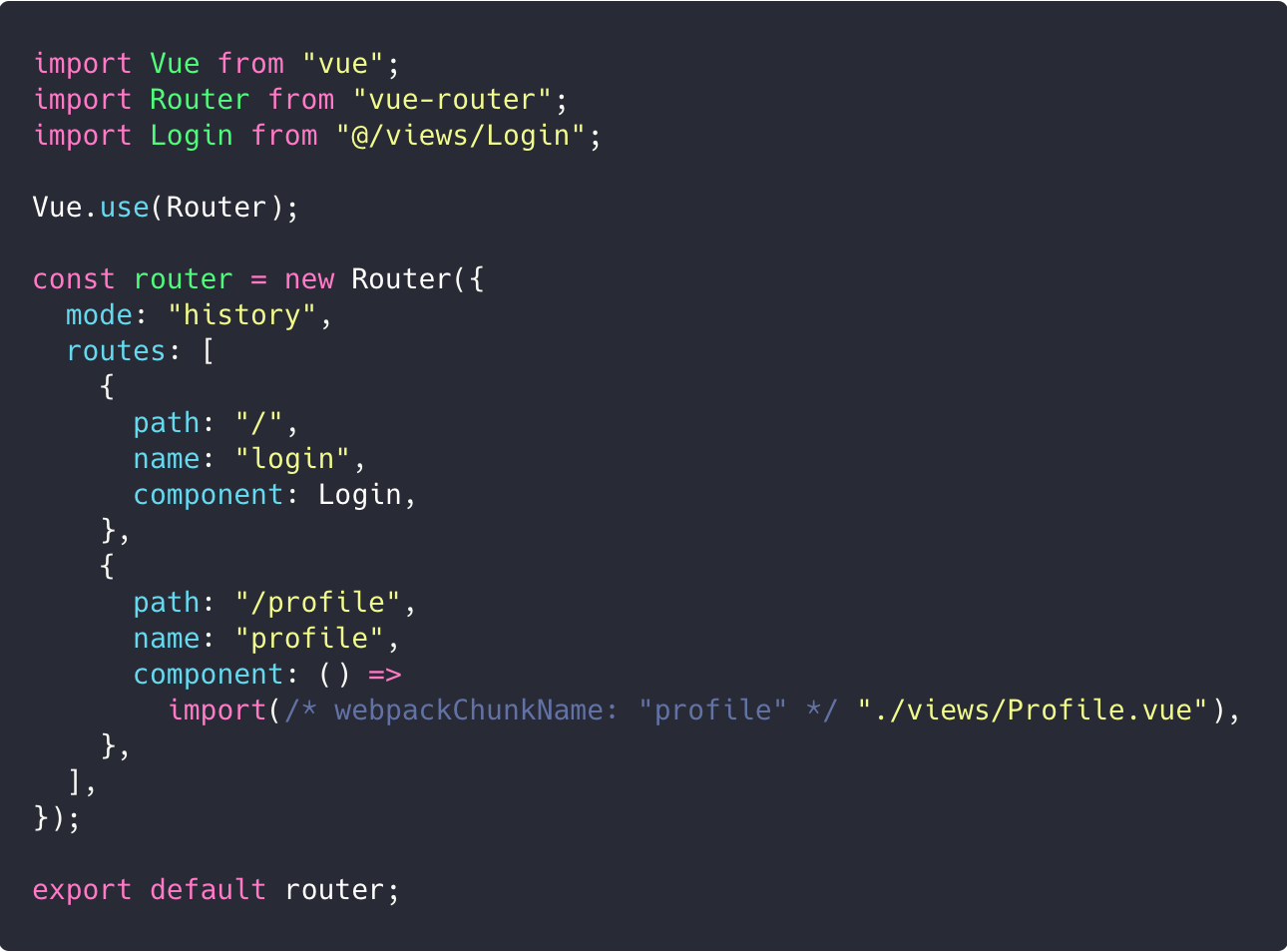
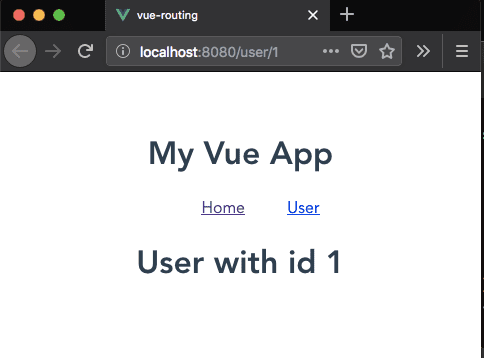
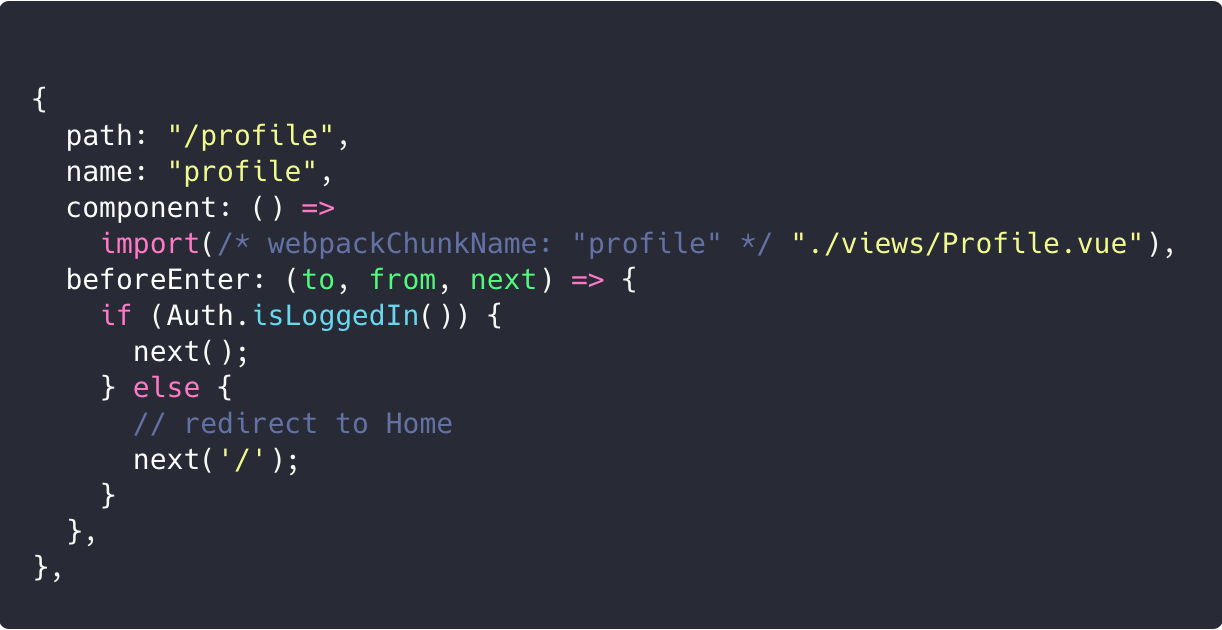
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming








![DAY5]vue router 簡單應用- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 DAY5]vue router 簡單應用- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天](https://ithelp.ithome.com.tw/upload/images/20200918/20129457rW1S2F0Pvg.jpg)