Store not injected into child component when child is inserted by <router-link> - Get Help - Vue Forum

How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

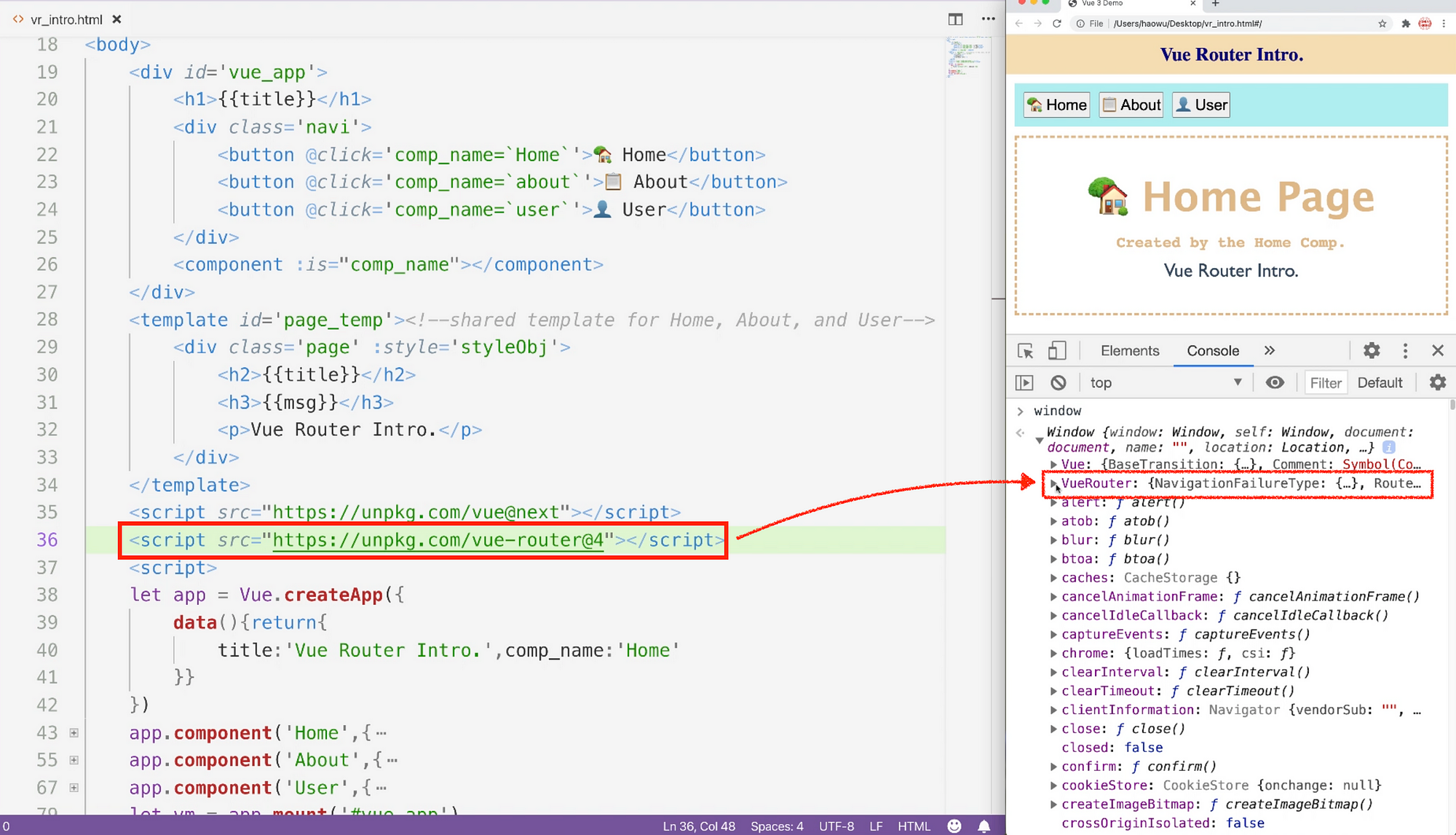
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
The path of the RouteConfig is the same as the alias content, which will cause an infinite loop. · Issue #2461 · vuejs/vue-router · GitHub