Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub

Tap highlight color CSS property should be added to remove blue tap box in mobile view. · tailwindlabs tailwindcss · Discussion #2984 · GitHub

css - applying -webkit-tap-highlight-color to blank causes glitch in phonegap application - Stack Overflow











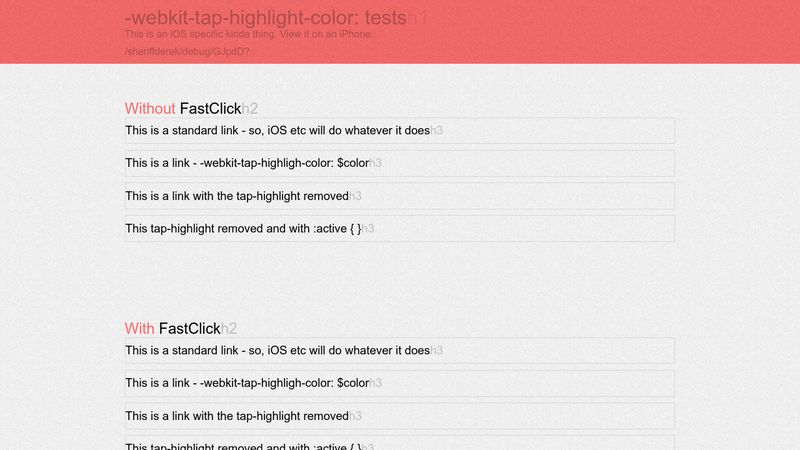
![CSS] -webkit-tap-highlight-color 알아보기! CSS] -webkit-tap-highlight-color 알아보기!](https://blog.kakaocdn.net/dn/sMsAr/btrosW86tYH/LhDMxbbNGyEEIb3DWmk4G1/img.png)