stylus` module is missing when used with `stylus-loader` · Issue #42 · webpack-contrib/install-webpack-plugin · GitHub

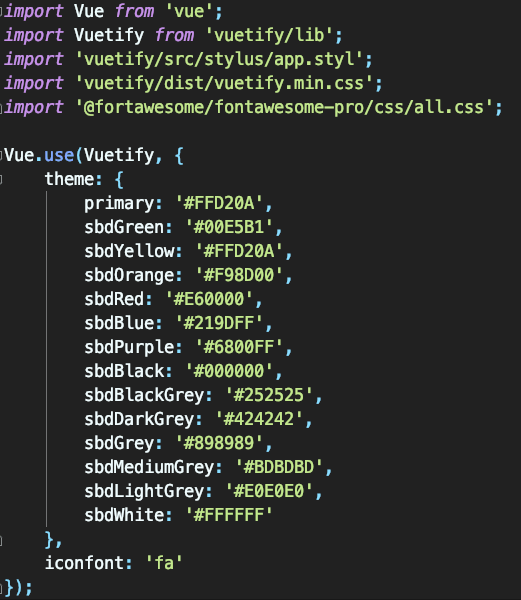
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

There are some problems in building vue environment with webpack. - Codes Helper - Programming Question Answer
GitHub - qnp/webpack-babel-pug-stylus: Webpack boilerplate to generate static pages with ES6+ (babel), pug and stylus