
Change "Choose file" and "No file chosen" texts in a <input> for IFormFile in Razor view - Microsoft Q&A

Vertically center two divs inside a wrapper (with dynamic content and content below the wrapper) - Stack Overflow

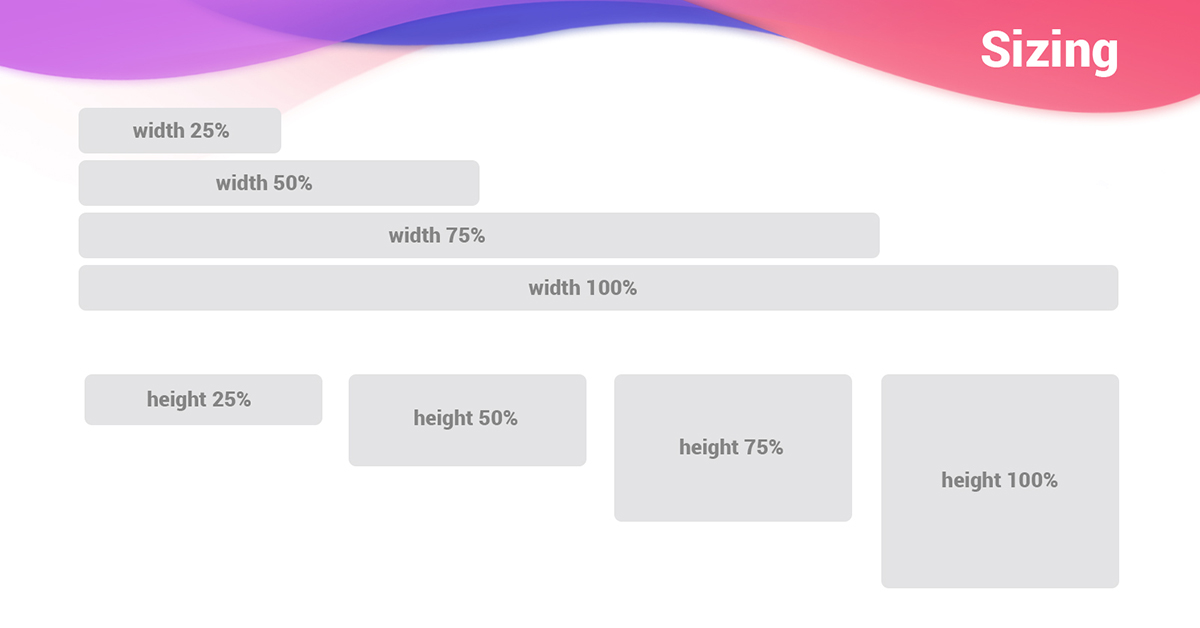
Place content from top and centre align it in the wrapper div that has height and width 100% - Stack Overflow
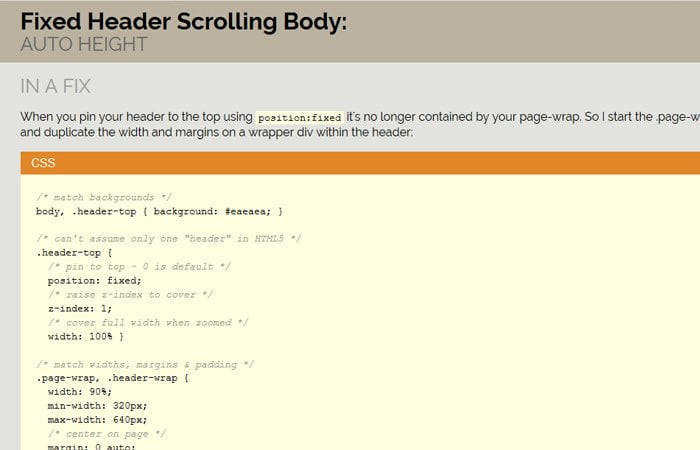
![Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect](https://i.stack.imgur.com/5V1BE.jpg)
Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect



















![Make footer stick to the bottom of the page [#888412] | Drupal.org Make footer stick to the bottom of the page [#888412] | Drupal.org](https://www.drupal.org/files/issues/bartik-min-height-page-wrapper.png)

